Note: This story contains affiliate links that may earn The 8-Bit commissions on successful purchases to help keep the site running.
Safari vs Chrome.
Which browser is better?
If you’re a Mac user, you will inevitably find yourself asking this question.
To find out, in this post, I compare Safari with Chrome, covering almost every aspect of a typical browsing experience. It’s divided into multiple sections. Every section has a winner or a loser with surprising results that will challenge your existing perceptions about these browsers. The browser which bags the most wins at the end of the Chrome vs Safari comparison will objectively be the better browser.
But, this comparison isn’t to determine which browser is better.
It’s to determine which one is better for you.
So, I hope this feature-by-feature comparison helps you pick out the features that matter and choose the browser that works best for you. And in case you can’t decide for yourself, I’ll share my thoughts about which browser you should choose at the end of this comparison.
If you can’t wait and want a direct answer, feel free to skip to the Summary by clicking the image below:

Related Posts:
- Chrome vs Firefox vs Safari vs Edge: Which is the best browser for an iPhone?
- First Browser-Based Side-Channel attack against Apple’s M1 chips works even with Javascript disabled; more so than other architectures
- iOS 14 Tips: How to set DuckDuckGo as the default browser on iPhone
- Here’s how to set Google Chrome as a default browser on iPhone and iPad on iOS 14!
Feel free to use the table of contents below to skip around any section in this article.
- Features and User-Experience: Chrome vs Safari
- Ease of use: Safari vs Chrome
- Web Compatibility: Safari vs Chrome
- Performance: Safari vs Chrome
- Battery Usage: Safari vs Chrome
- Security: Safari vs Chrome
- Privacy: Safari vs Chrome
- Cross-platform presence: Safari vs Chrome
- Cross-device synchronization: Safari vs Chrome
- Developer Tools: Safari vs Chrome
- Accessibility
- Update Frequency: Safari vs Chrome
- Frequently Asked Questions (FAQs)
- Final Thoughts (Summary)
Features and User-Experience: Chrome vs Safari
When it comes to features and user experience, both browsers have their advantages and disadvantages. While Chrome is historically known to be more feature-rich, Safari has improved a lot lately, thanks to improvements over the years and especially after the introduction of macOS Big Sur.
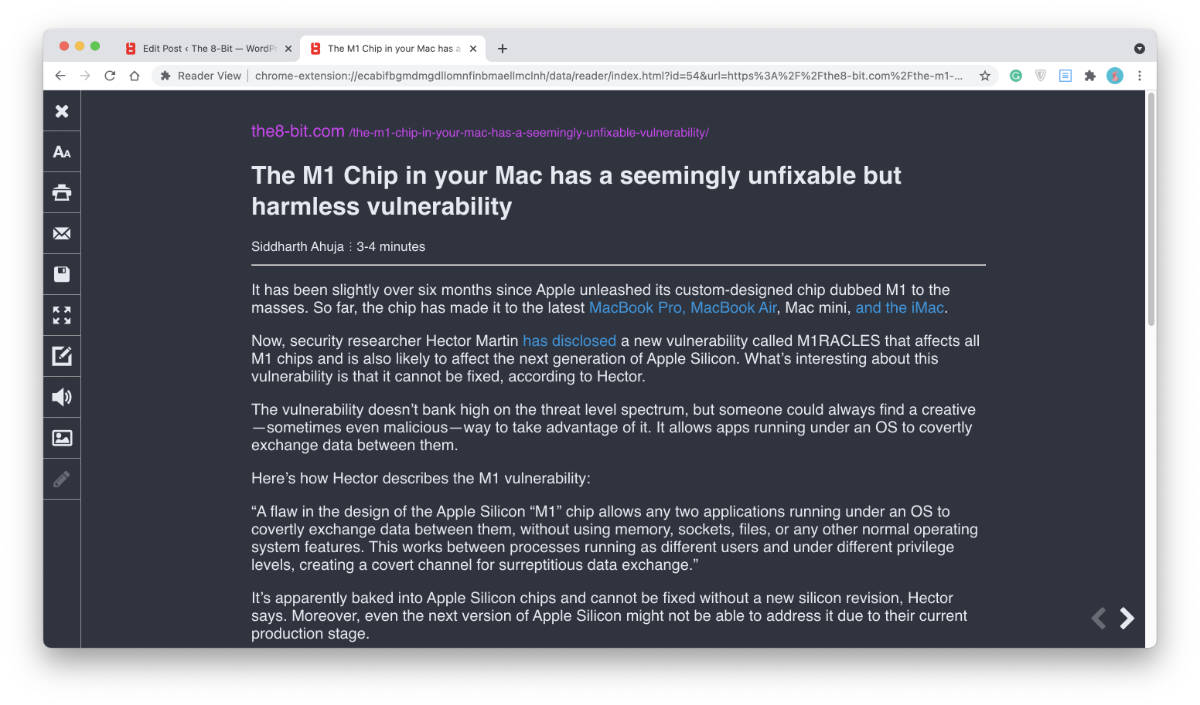
Particularly, its ability to convert almost any article into an uncluttered, distraction-free document using its Reading Mode feature right in the browser is quite handy.
Chrome hasn’t been stagnant either. It has significantly evolved in terms of the features it offers, enhancing the overall browsing experience. These include features like tab searching, text highlighting within links, and more.
The question that remains, though, is which browser does it best? Let’s compare.
Bookmarks
Both Safari and Chrome implement bookmarks. However, the most important aspect in browser bookmarking isn’t the ability to save the bookmarks, but to save them in a way that makes them easier to access later when needed.
I’ve noticed some of my close friends struggle with having to organize their bookmarks. So, naturally, the browser that does the best job saving and organizing bookmarks wins this round.
Chrome
Chrome has a fairly decent Bookmarking implementation. Adding a bookmark is simple. All you need to do is click on the star icon on the rightmost end of the Omnibox (AKA the URL bar).
Chrome gives you the option to edit the bookmark by changing the name of the bookmark or letting you choose the folder you want to save it in. You can click Done or remove the bookmark right away if you change your mind.

Alternately, if you’re in a hurry, you can simply click the Star to add a bookmark and click anywhere on the screen and Chrome will save it for you.
Of course, you can also set a bookmark using a handy keyboard shortcut. To set a bookmark in Chrome on a Mac using the keyboard, simply press Command + D.
Accessing your saved bookmarks is just as easy and diverse.
You can choose to enable the Bookmarks Bar that places the bookmarks you deem essential front and center below the URL bar. Other places where you can access your bookmarks include the Bookmarks tab within the dropdown menu as well as the dedicated Bookmarks Manager.

It’s worth noting that the Bookmarks Bar appears in a new tab even if you’ve chosen to hide it.
Managing bookmarks on Chrome is a breeze as well. Chrome has a dedicated Bookmark Manager that you can use to drag bookmarks around into folders, create new folders, organize them, delete bookmarks, and more.
While the Bookmarks Manager is located several clicks inside Chrome’s menus, you can easily access it using the Control + Command + B keyboard shortcut. Another underrated feature of Chrome’s bookmarks is sorting bookmarks by name, which is quite handy at times when you need to quickly find one.

Couple that with the ability to search for bookmarks within the Bookmarks Manager on Chrome, it’s a convenience boost.
Chrome also can export and import bookmarks to and from other browsers.
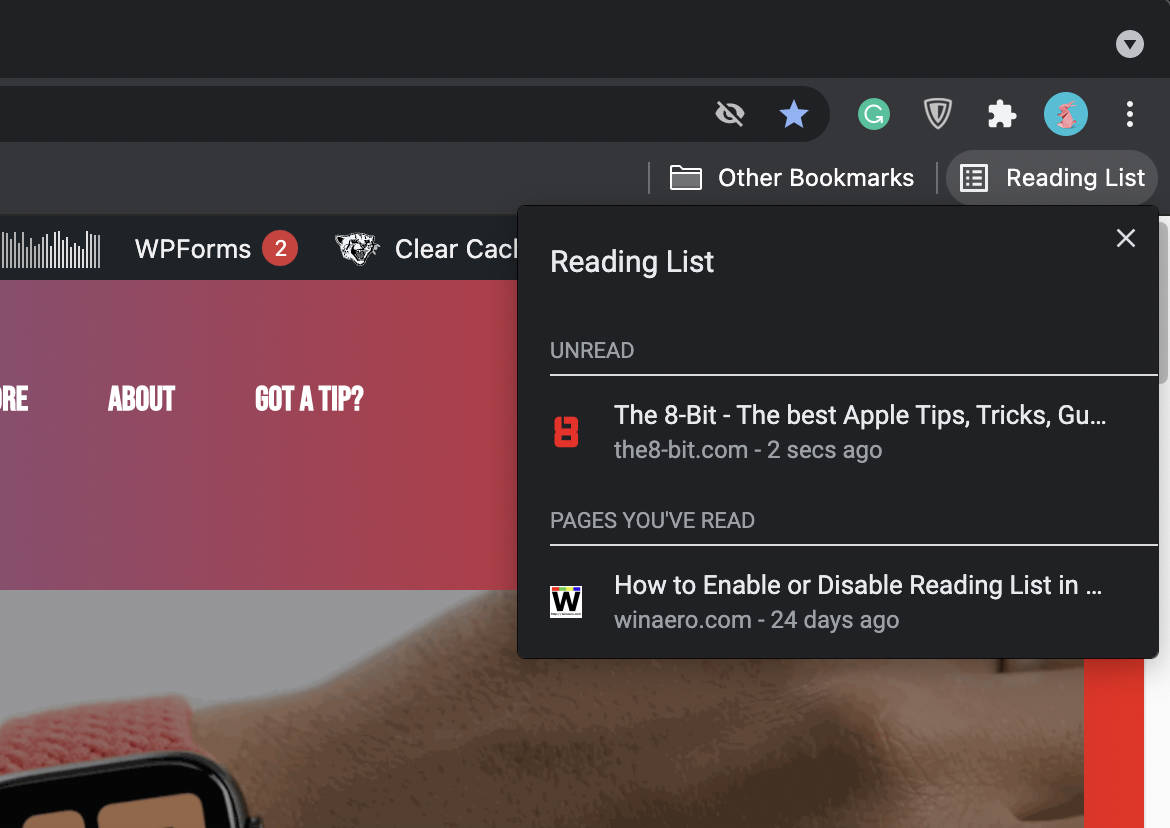
Chrome’s Reading List
Did you know Chrome has a native Reading List?.
It’s a fairly new feature within Google’s browser and is slowly rolling out for everyone. But you can enable it yourself right now by heading into Chrome’s flags menu, which is admittedly a bit cumbersome for the regular user.
Nevertheless, once enabled, it’s accessible through the Bookmarks bar. Google is testing placing it in other locations for better reach.

Chrome’s reading list is simple and shows a list of web pages you’ve saved to read later. To add a webpage to the Reading List, simply click on the Bookmarks icon (the star icon) in the rightmost corner of the URL bar and select “Add to Reading List.”
A Reading List should be able to save articles for offline reading. But that’s not the case with Chrome’s implementation. You cannot save items from Chrome’s Reading List for offline reading later. Google recommends saving the webpage locally to your computer if you need to save a webpage for offline reading.
It’s worth noting, though, that Chrome’s Reading List feature is fairly new and still undergoing development. So, shortcomings are warranted.
Safari
Safari’s Bookmarking interface is different than Chrome’s. Adding bookmarks in Safari is noticeably easier, quicker, and there are more ways to add them as opposed to Chrome.
On Safari, you can add a bookmark in four ways
- The easiest way: Hover over to the leftmost end of the URL bar until a “plus” icon appears. Click, hold, and drag it onto the Bookmarks section or onto one of the folders inside the Bookmarks section.
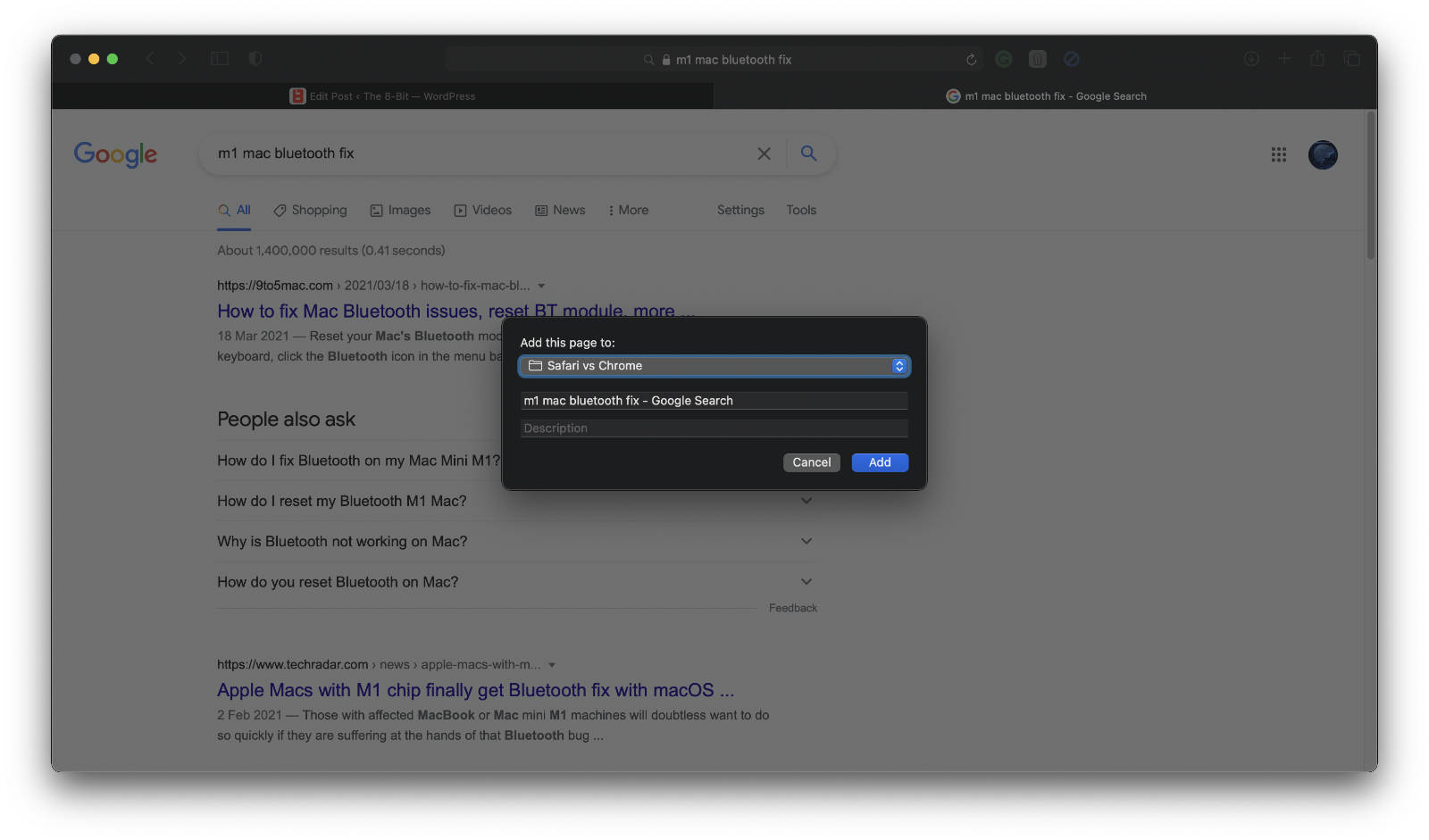
- The way with more clicks: While on a webpage you want to bookmark, click the share sheet icon (an upwards-facing arrow emerging from a square) and then click Bookmarks. A popup with options to name the bookmark will appear; choose which folder to save it in, and add a description to the bookmark will appear. Once you click done, the bookmark will be saved. The option to add a description to the bookmark is a welcome addition that is absent from Chrome.
- The fun way: Safari has a sidebar that houses all your bookmarks and Reading List items. You can simply drag the URL from the URL bar to the Bookmarks tab in the sidebar to save it. In this method though, you don’t get to edit the metadata for the bookmark. You can, however, always do that later.
- Using a keyboard shortcut: Simply press Command + D and Safari will show a bookmarking prompt that you can use to save your bookmark.

While Safari’s bookmarking interface might seem unwelcoming at first—I’ll talk about Safari’s design and interface later in this post—the increased number of ways you can add a bookmark gives it an edge over Chrome.
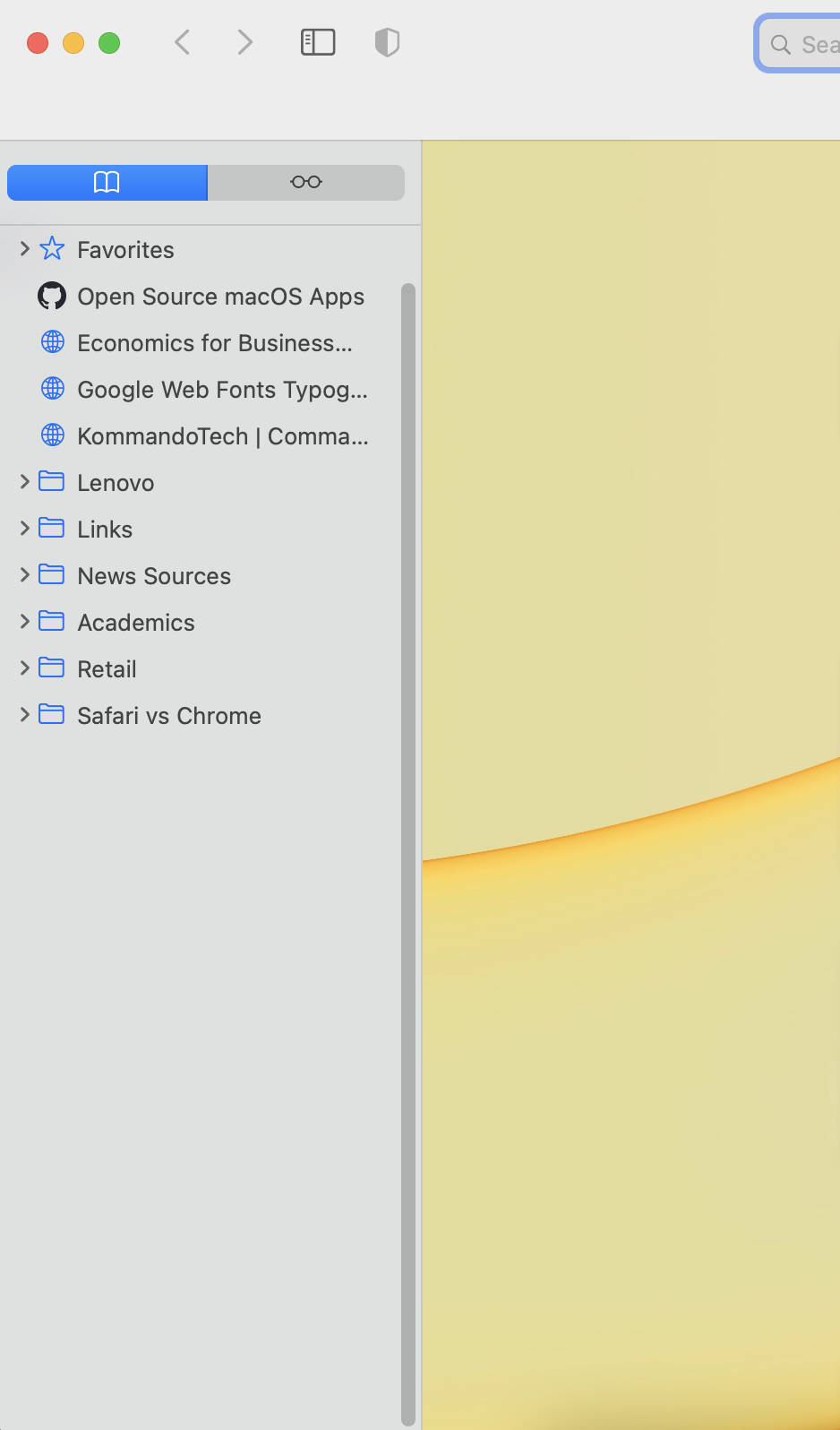
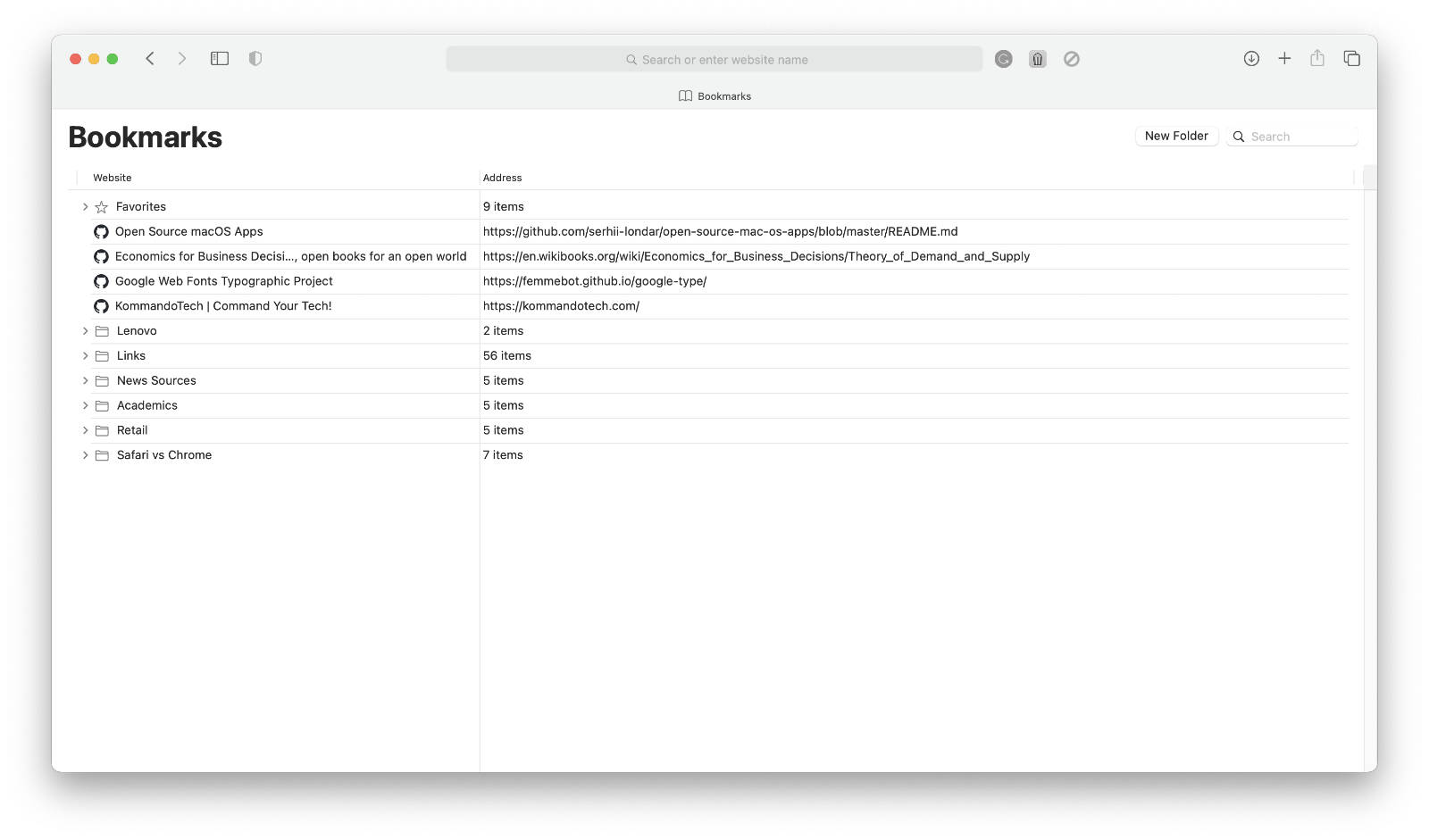
Accessing bookmarks on Safari is just as easy. Bookmarks live within Safari’s famed sidebar making all the bookmarks you save easily accessible. It takes just one click to enable the sidebar and sometimes another to switch to the Bookmarks tab within the Sidebar.

This is better than Chrome’s implementation that requires a click and some hovering over menu items to reach all the bookmarks.
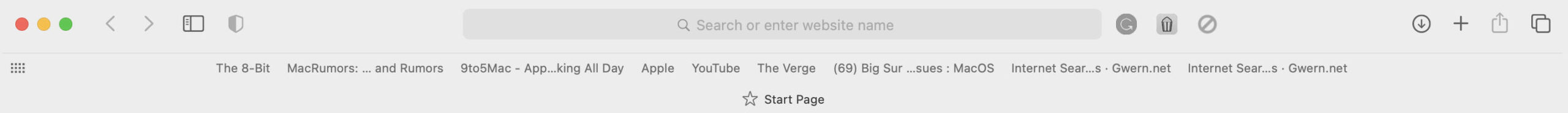
You can enable the Bookmarks bar on both Safari and Chrome. However, unlike Chrome, the Bookmarks bar on Safari is called the Favorites Bar and seems a bit unintuitive.
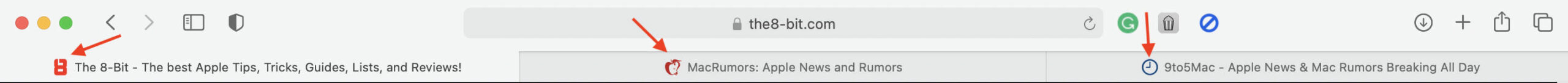
This is especially because bookmarks in the Favorites Bar—which appears below the URL bar—in Safari don’t have a favicon. For those unaware, favicons are tiny website logos that appear beside titles in browser tabs. Their absence makes identifying items within the Favorites Bar confusing.

You might also end up accidentally clicking on items while navigating through tabs.
The Favorites Bar features bookmarks you’ve saved as “Favorites” in Safari.
Safari gives Favorite bookmarks considerable importance. They’re prominently accessible in many locations including the Favorites Bar, in their section on Safari’s homepage, and when clicking on the URL bar; all so that you can easily jump to your favorite bookmarks.
When compared to Safari, Chrome’s implementation of prominent bookmarks is a bit loose. You can only access them easily from the Bookmarks bar. But, if the Bookmarks bar is not enabled while browsing on other websites, you can only access them alongside other comparatively insignificant bookmarks from within the Bookmarks tab in Chrome’s dropdown menu.
Just like Chrome, you can also manage your Bookmarks easily in Safari; either from the sidebar or from Safari’s dedicated Bookmark manager. However, Sidebar does the same things expected from Safari’s Bookmarks manager, making its existence pointless unless you have an unusually large collection of bookmarks you need to manage.
Apart from renaming, you can also drag and drop bookmarks between folders and the Favorites section. Creating new folders is also a breeze.
The dedicated Bookmarks manager—accessible through the “Edit Bookmarks” option from Safari’s menu—sits behind a menu item in Safari, just like Chrome, and features a search bar allowing you to search through your bookmarks. Although, Safari’s Bookmarks manager lacks Chrome’s useful sorting options.

Lastly, Safari has also implemented an agreed-upon standard across browsers that lets users easily import and export bookmarks.
Safari’s Reading List
Safari’s Reading List, unlike Chrome’s, has been around for a long time. So, naturally, it’s more refined.

Adding a webpage to the Reading List is a simple process. Again, it’s also diverse. You can do so either by using the share sheet or by pressing the dedicated “Plus” button on the URL bar. When you press the plus button, it’s accompanied by an animation that suggests the webpage was successfully added to the Reading List.
One of its best features is that it allows you to save the web pages offline for later access. This is the one important feature Chrome’s Reading List lacks.
It also contains a filter that lets you discern between your read and unread articles or web pages. You can also individually mark an item within the reading list as unread. Other than that, Safari lets you instruct it to save web pages for offline reading as soon as you add them to the Reading List.
You cannot, however, rename, rearrange or edit items beyond the extent of deleting them when they’re in the Reading List in Safari.
Bookmarks: Verdict
Bookmarks on both Safari and Chrome work as expected. Safari offers extended options to save bookmarks. At the same time, while organization options are limited, they are easily accessible through the sidebar in Safari as compared to Chrome, where you need to head over to the dedicated Bookmarks Manager to perform certain organizational tasks including adding a new folder.
Safari’s Reading List also feels like a more complete solution as compared to Chrome’s at the moment.
While you can easily access bookmarks from different locations in Safari, it’s often confusing thanks to the browser’s boring gray interface. By comparison, Chrome’s vibrant user interface makes it easier to spot the Bookmark you want to access right from the Bookmarks bar.
Finally, since Safari has decent bookmark organizational capabilities except for the sorting feature, as compared to Chrome; it wins this round.
Winner: Safari.
Extensions
Extensions are powerful tools. A user can download multiple extensions to extend the functionality of a browser without having to tinker with native code.
There are multitudes of extensions available depending on the browser you are using. You can add extensions ranging from a handy ad-block to a stupidly entertaining sound of cola can opening whenever you open a new tab.
That said, here’s how both browsers fare when it comes to extensions.
Chrome
Chrome is well-known for its extensions. It’s an indisputable fact that most extensions are developed with keeping Chrome in mind.
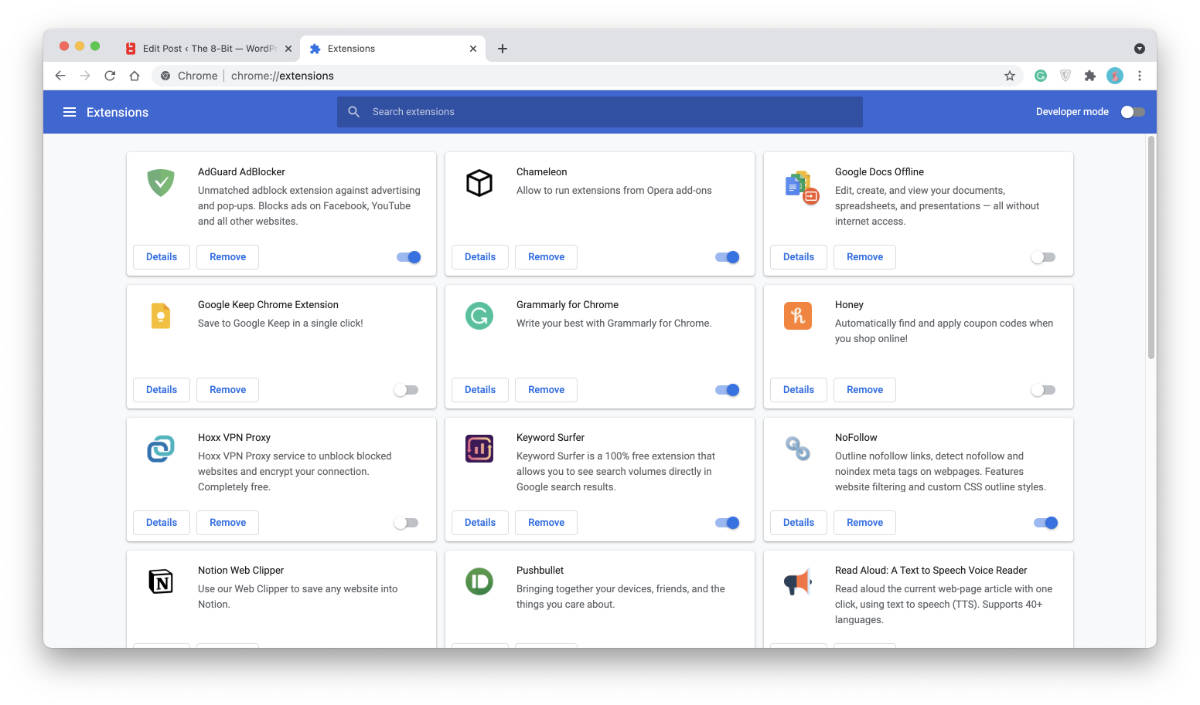
Users can download Chrome extensions from its dedicated extensions store—the Chrome Web Store. It hosts thousands, if not millions, of extensions. It’s a lucrative business and a source of revenue for many.

Since Chrome is where all the extensions are, the library is vast and diverse. New extensions keep generously flowing into Chrome’s Web Store every day making the browser very difficult to stay away from since that’s where the party is.
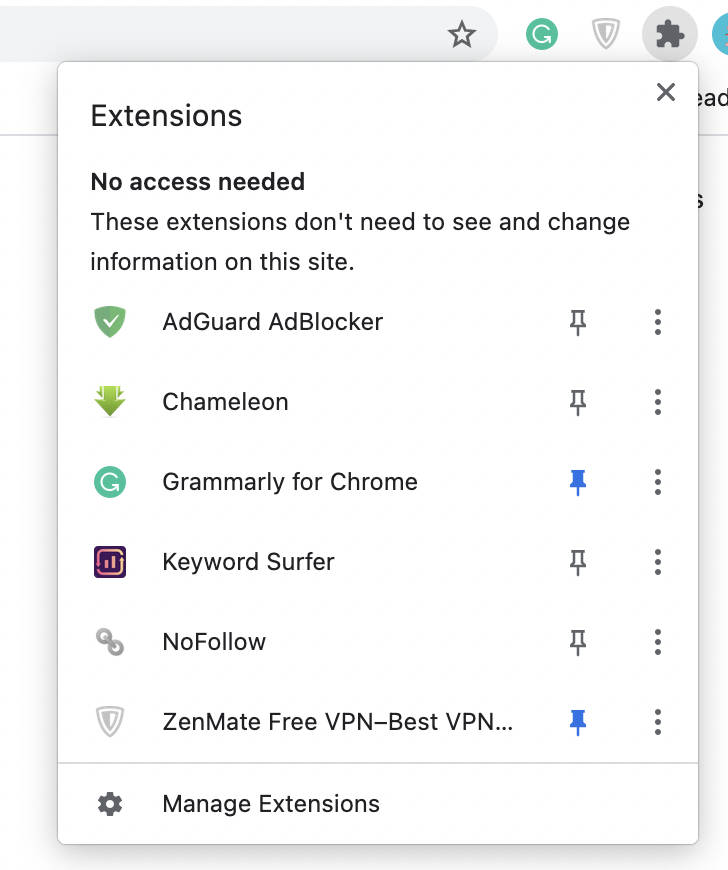
Once downloaded, extensions in Chrome live in the dedicated extensions button on the toolbar. You can pin extensions that require frequent interaction to the toolbar itself while the rest can be tucked away inside the extensions button patiently waiting for you to summon them upon your will.

What’s more?
Each extension has its settings accessible via Chrome’s extension tab. You can choose to delete an extension from right there too. Furthermore, you can set permissions for each extension and choose what an extension can get access to on Chrome.

One downside is that even though extensions submitted to the Chrome Web Store are vetted, that process isn’t thorough; often resulting in malicious extensions masquerading as useful applications that may instead be harmful to your privacy and security.
Moreover, extensions usually aren’t optimized enough causing Chrome to use significant system resources which turns it into a clunky experience.
Safari
Safari has the opposite reputation when it comes to extensions as compared to Chrome. It is only recently that Apple has started focusing on improving the extensions game on Safari.
What makes Safari worse when it comes to extensions?
For starters, there are extremely limited options available. As compared to Chrome’s extension library, Safari has a long way to go. It only features a few extensions that are worth using including Grammarly, 1Password, AdBlock, and others.
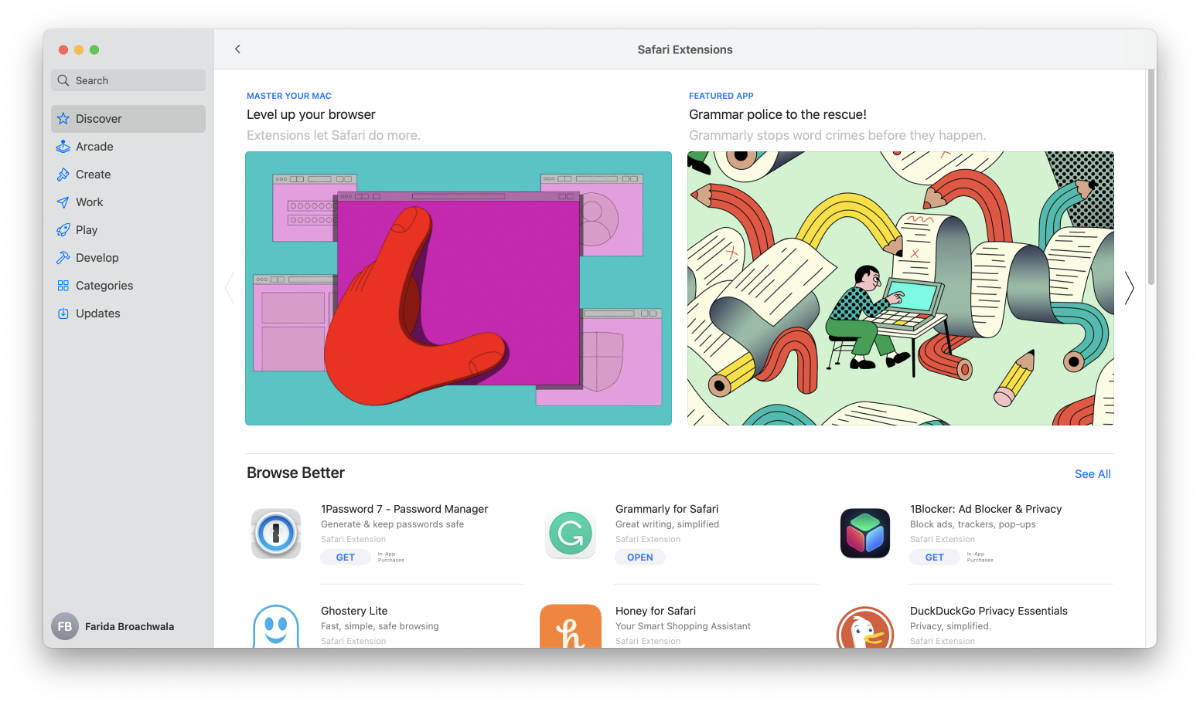
Instead of allowing users to download extensions from the browser itself, Safari’s extensions can only be downloaded from the Mac App Store, which is an entirely separate app outside of Safari.

Another looming problem with Safari’s extensions is the threat to flexibility. Apple has gained a reputation for arbitrarily setting rules for third-party apps and submissions on the App Store. This isn’t a good indication for extensions, which usually tend to go out of the way to add the weirdest functionality you can imagine being added to a browser.
The experience of managing Safari extensions is confusing, moreover. When you click on the Safari label on the macOS menu bar, an option labeled Safari Extensions exists. While you might think it’s an option to edit the extensions you’ve already downloaded, it’s instead a link to the Safari Extensions page on Apple’s Mac App Store.

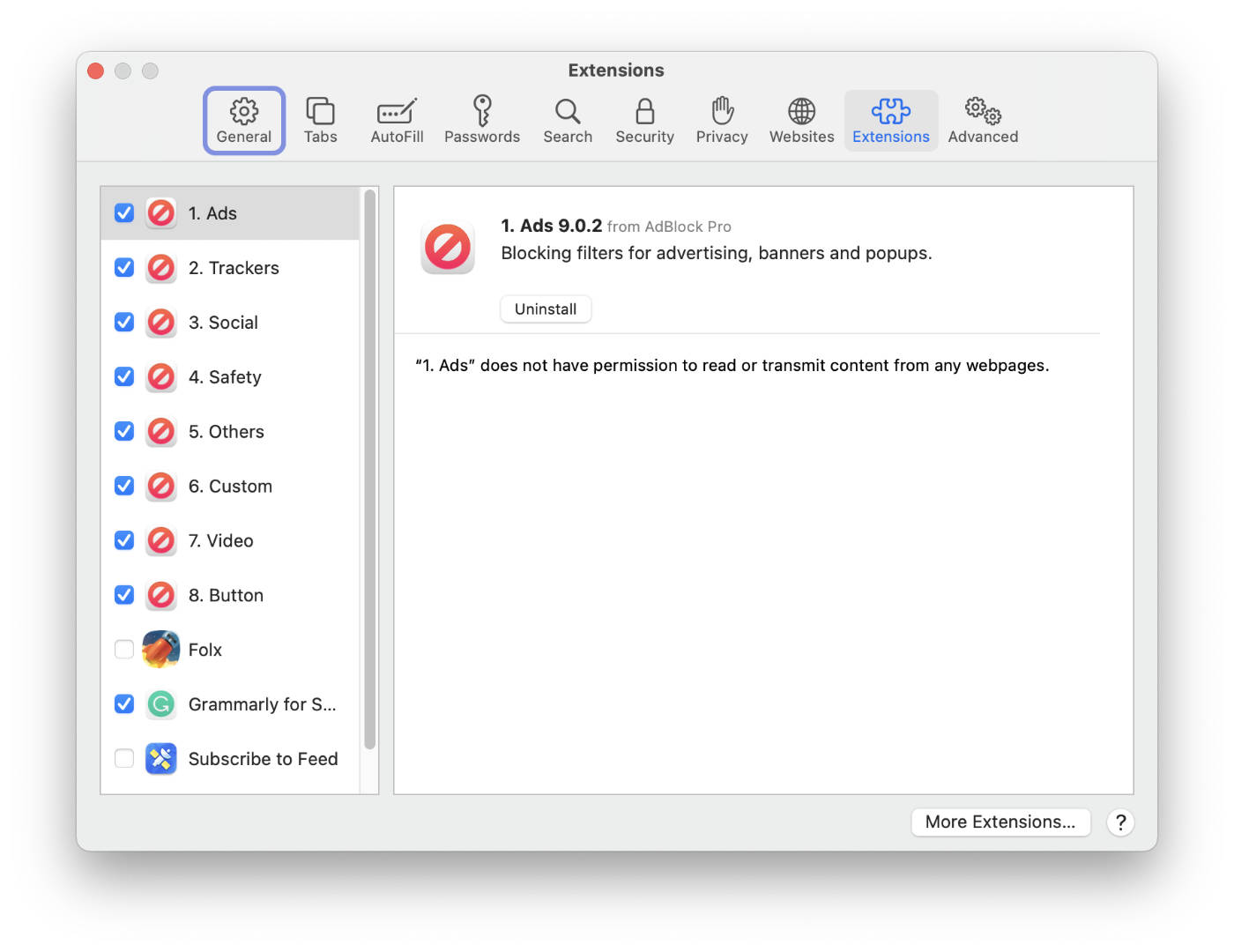
To manage extensions, you need to head over to Safari’s preferences. Even there, you’d think you’d be able to edit permissions for individual websites and gain more granular control over the extensions, but Safari’s preferences don’t have any such options. Instead, these options are usually situated in the standalone apps—which are Safari extensions—that live in the Applications folder on your Mac.

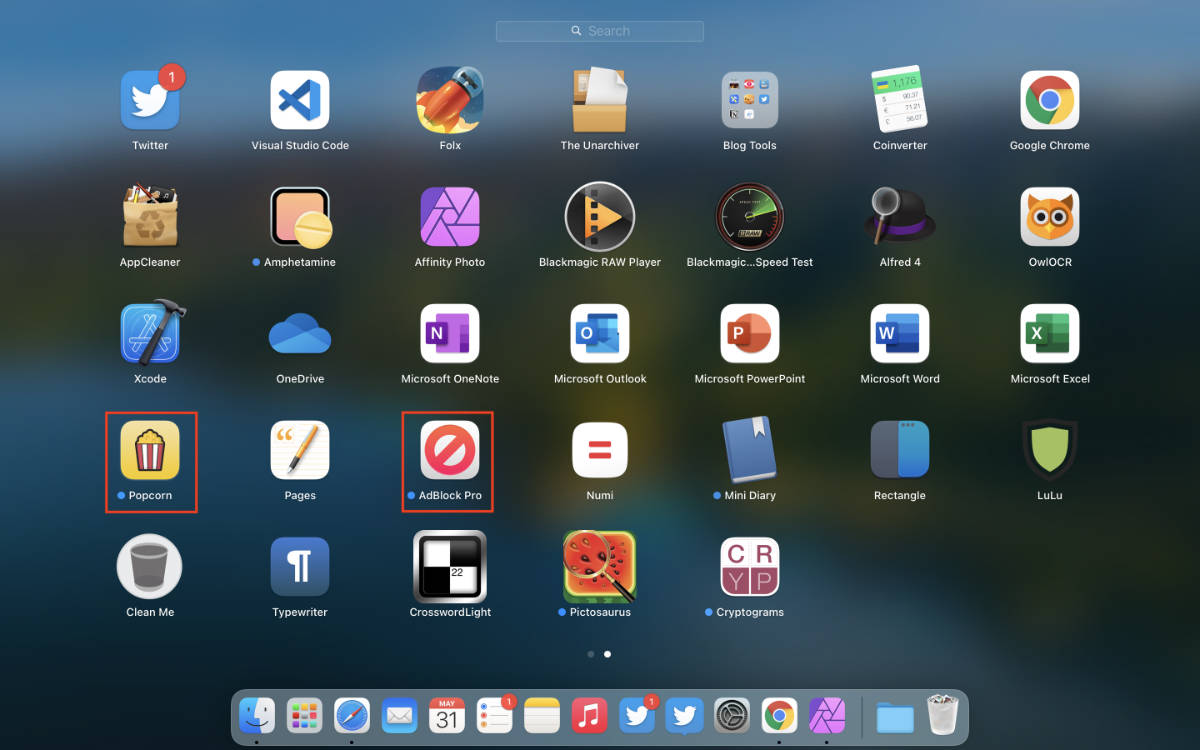
It’s also worth mentioning that extensions are seemingly unnecessarily installed as standalone apps on your Mac while they could’ve simply existed only within Safari.
Another detail to note about Safari’s extensions is that you need to individually enable each extension from within Safari after downloading it.

While Apple might be doing this for “security reasons,” these cumbersome steps simply don’t exist on Chrome, making it easier to tackle extensions.
One glimmer of hope for extensions on Safari is the fact that macOS Big Sur’s underlying framework changes let extension developers easily port their Chrome extensions to Safari. However, this transition is expected to take some time.
Extensions: Verdict
If your browsing workflow involves using extensions or you simply love discovering them, Chrome is the one for you right now. Safari might improve in the future, but it will likely take some before it catches up with Chrome in that area.
Winner: Chrome
Design and Customization
Design is subjective. Not everyone likes the same design. And that is why it is said that a good design resonates with most people. Since browsers are fairly ubiquitous tools, portals to the internet; and since it is probably the first tool you use after booting up your computer, browsers must adopt a design that’s both easy to use and looks appealing.
While Safari lacked a bit in terms of design in the past, it has only now started to make amends. On the other hand, since Chrome has the highest market share of all browsers, people have become accustomed to its design.
That said, let’s take an in-depth look at which browser appeals the most and keeps the user coming back.
Chrome
Chrome is common among users across different ecosystems. Earlier versions of Chrome felt clunky in terms of user-interface elements, but recent versions have improved how the browser looks and feels to a great extent.

Chrome’s tab indicators are located at the topmost bar, sort of lending the tabs precedence. Since tabs are useful yet the most frustrating part of the browsing experience, it’s nice that they are easily accessible.
Under that lies the URL bar which is seemingly the most important aspect of Chrome. It’s officially called the Omnibox since you can use it both to type a URL as well search for a term on Google.

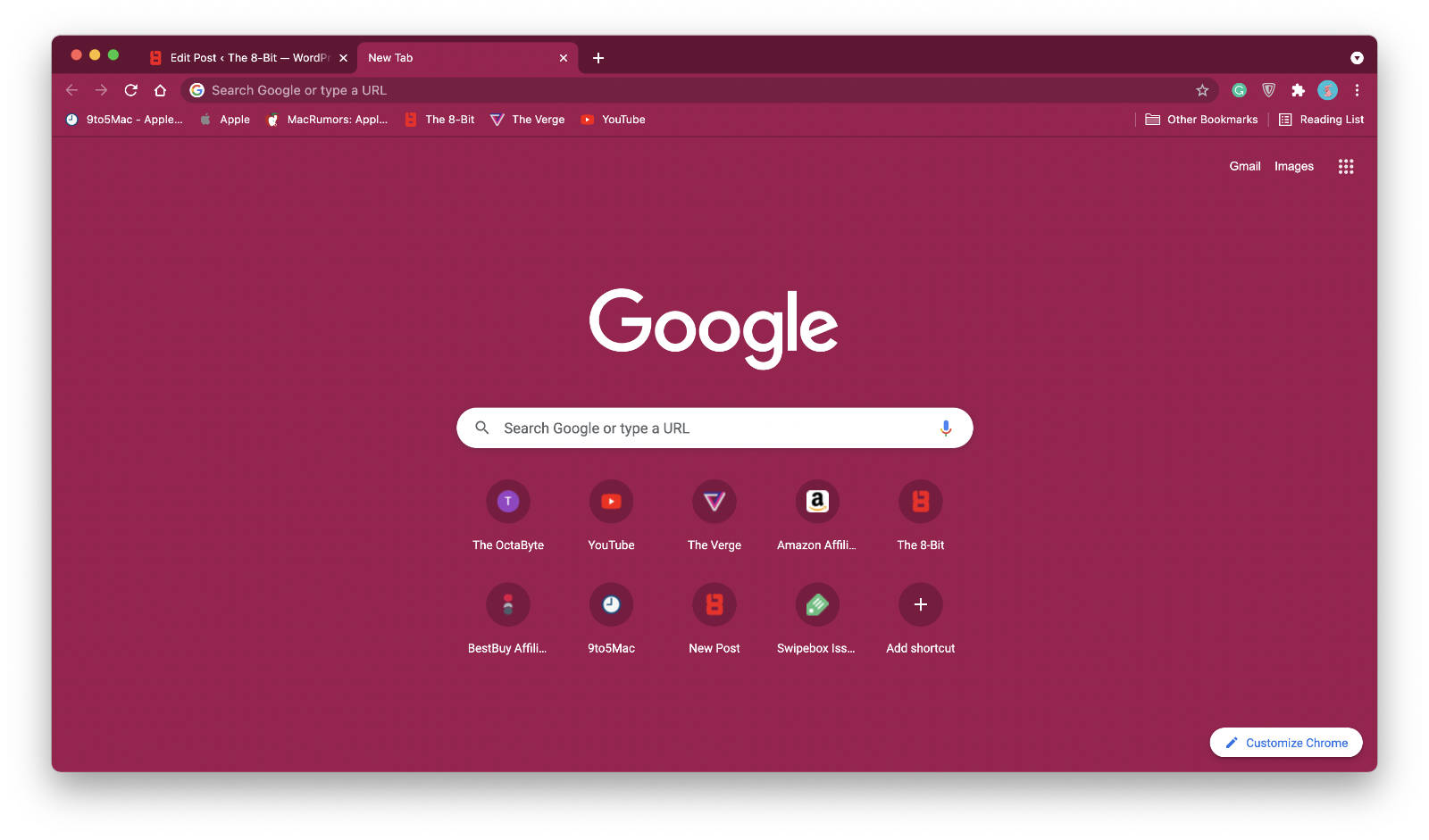
The default homepage consists of a significantly huge Google logo sitting above the second URL bar that also acts as a Google search bar. Below are your frequently visited websites which, by the way, you can manually edit.

Even though Chrome has a menu (accessible via the three dots on the rightmost corner of the toolbar), macOS replicates it with its system-level menu. What’s notable about this setup is that Chrome’s design stays consistent regardless of the operating system, which makes the user interface extremely recognizable.
When you boot up Chrome, you instantly know where you want to go and what you want to do which is a sign that Chrome’s design is a success.
The white background makes it easier to discern the contrast between the background itself and the colorful foreground elements.
Furthermore, you can easily elevate Chrome’s design and tweak it to your liking by applying themes and extensions downloaded from the Chrome Web Store. Third-party themes and extensions allow you to tweak the browser to a level that you might not expect.

For instance, you can tweak the color of the tabs and change how they look. Chrome also has a dark mode that makes it easy to use at night. While not truly dark, it banks more on the side of dark gray. You can also set up Chrome’s dark mode to automatically activate based on day and night.

Chrome’s toolbar on the top, moreover, is fixed. You cannot move around buttons from one place to another based on your liking, especially if you find the default setup frustrating.
Safari
With Safari 14, which was only recently released (alongside macOS Big Sur), Safari brings a bunch of new design changes and improvements that finally give it a boost pulling it closer to Chrome and other browsers in its league.
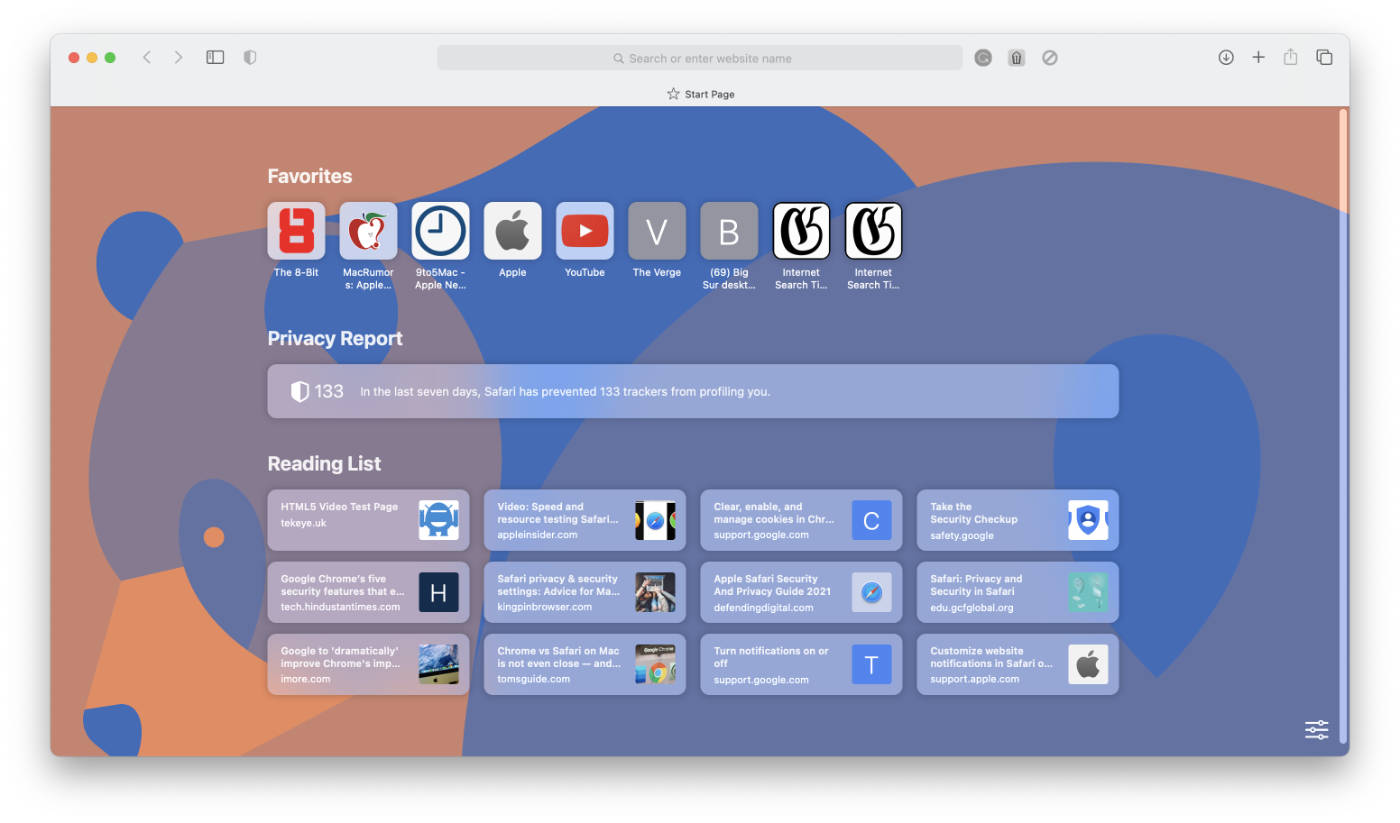
For starters, one of the major new design changes in Safari is the addition of background wallpapers on the homepage. You can either choose from Apple’s official set of wallpapers for Safari or set your picture as a background.

However, the lack of full-fledged themes and third-party customization solutions make it a less intriguing proposition for someone who loves tweaking their browser’s look and appeal.
Apart from that, tabs in Safari are now accompanied by favicons, which are miniaturized website logos. Favicons help better recognize what’s in a tab at the first glance and their addition to Safari has finally improved the experience of using tabs.

Speaking of tabs, they appear as tiny rectangles expanded across the URL bar. While that design choice could be questioned, it’s at least better than what Safari used to offer previously.
A little observation you can make is that Safari tabs don’t have any indication when a tab is loading a webpage specifically while you’re browsing in another tab. This could be misleading when you load something in one tab and move on to another tab to load something else.
But Safari does have a new feature that somewhat attempts to substitute the loading circle that Chrome and other browsers use to indicate that a tab is actively loading something—tab previews.
These are extremely useful. You can hover over a tab using the cursor to make it display a preview of what’s going on in that tab. While it requires an action on your end as opposed to showing a direct indication, previews are generally better since they show what’s going on in a tab.
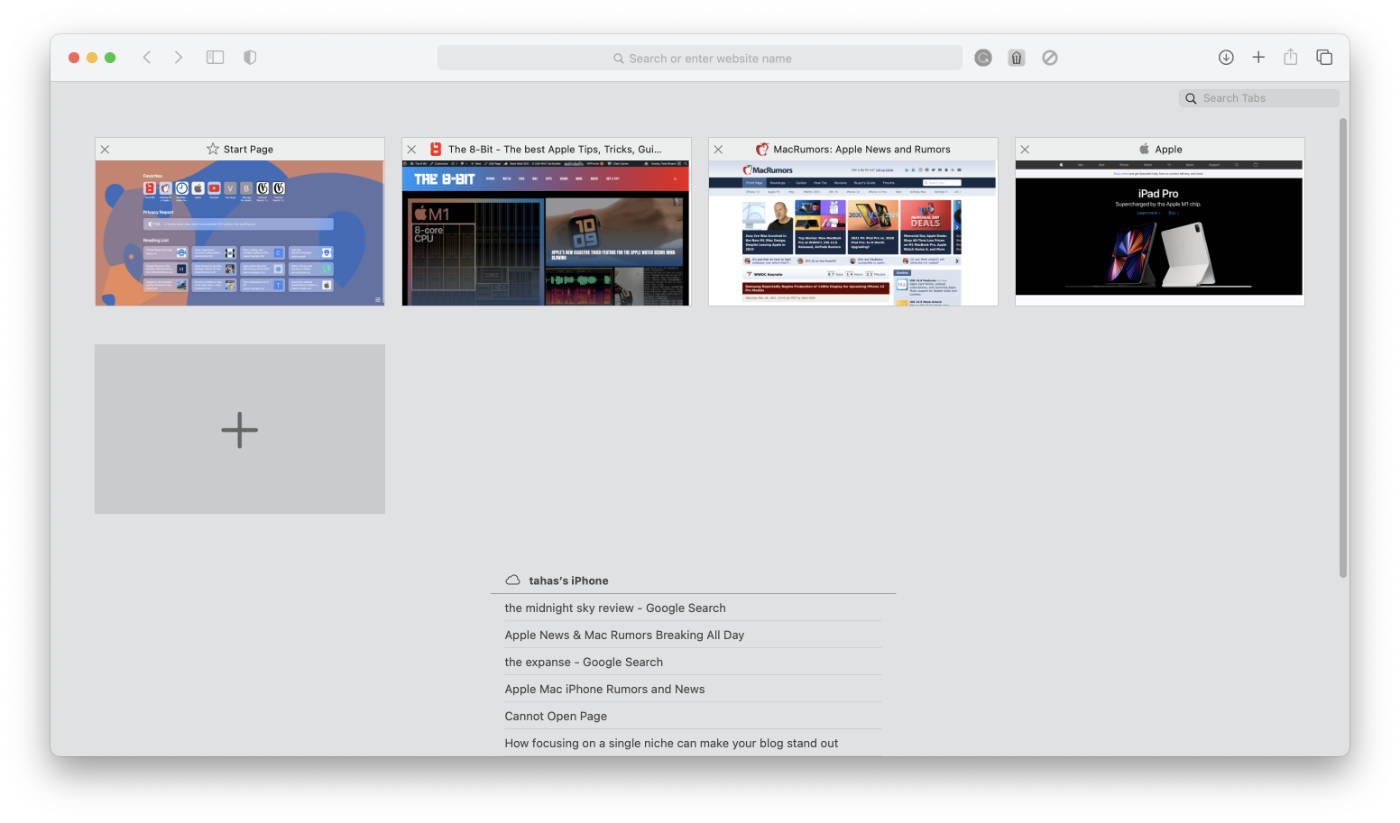
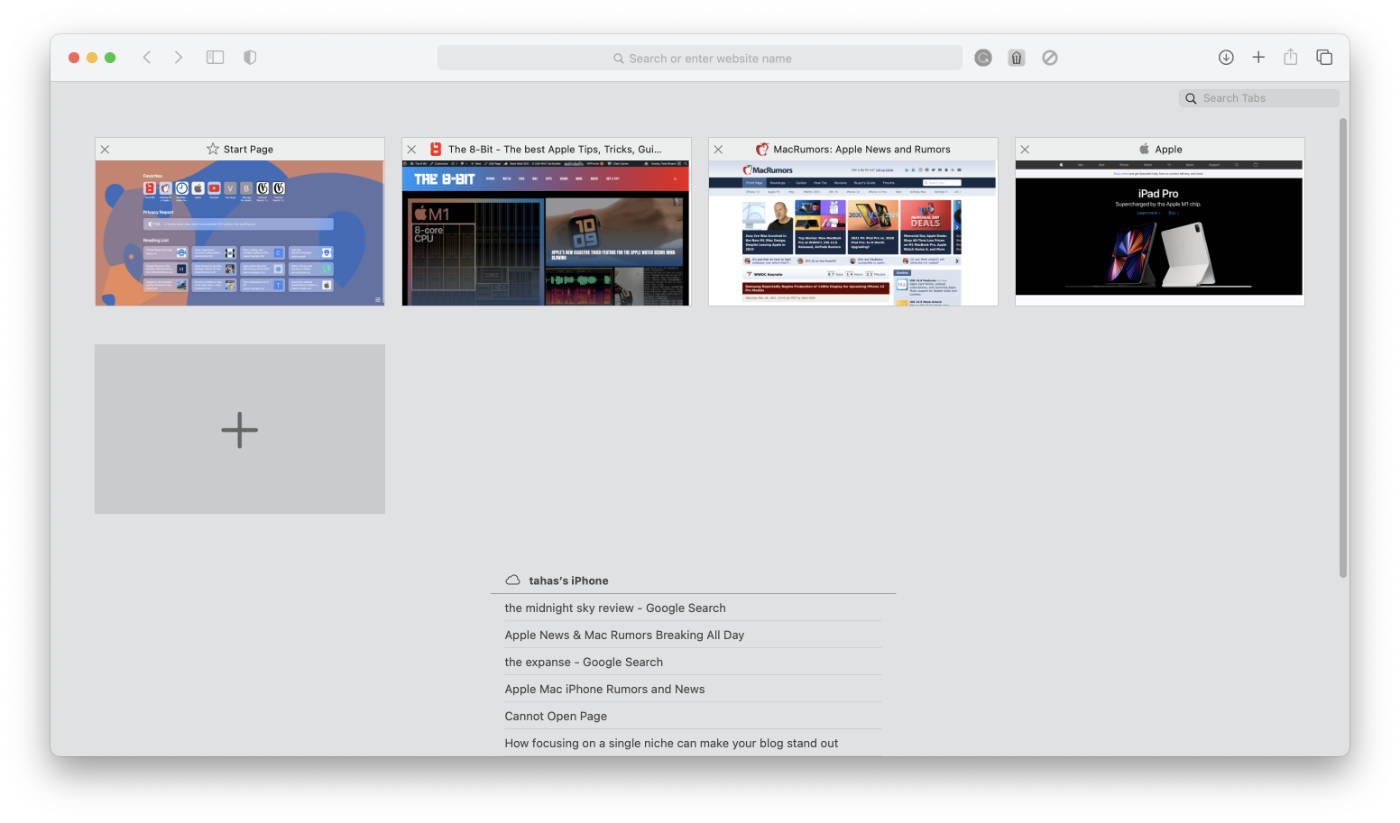
Another design aspect that relates to tabs in Safari is called the “tab overview.” It’s different from tab previews in the sense that with a press of a button in the toolbar, you can zoom out and see an overview of all the tabs at once. It’s a handy design feature that Chrome lacks.

Users who have been in the Apple ecosystem for some time might not have a problem using Safari for the first time. However, someone just switching to Safari might have to face some hurdles understanding the positions of individual elements and buttons.
Safari doesn’t look like a conventional browser. While some might think this perfectly fits the “Apple thinks different” narrative, it’s hardly the case for newcomers.
Safari is predominantly gray.

This makes it harder to contrast between different foreground elements. It still wasn’t so much of a problem until macOS Big Sur. The browser previously had skeuomorphic design elements that appropriately separated the background from the foreground elements.
The URL bar, for example, until Catalina had an elevated form factor that made it appear distinct from the background. The buttons themselves were wrapped around a background.


However, with Big Sur, Apple decided to take inspiration from its iOS design department and revamped Safari’s look and appeal. Now, buttons don’t have a border anymore (borders appear while hovering over buttons now) making them appear uninviting and less prominent. The URL bar itself is hardly differentiated from the background.
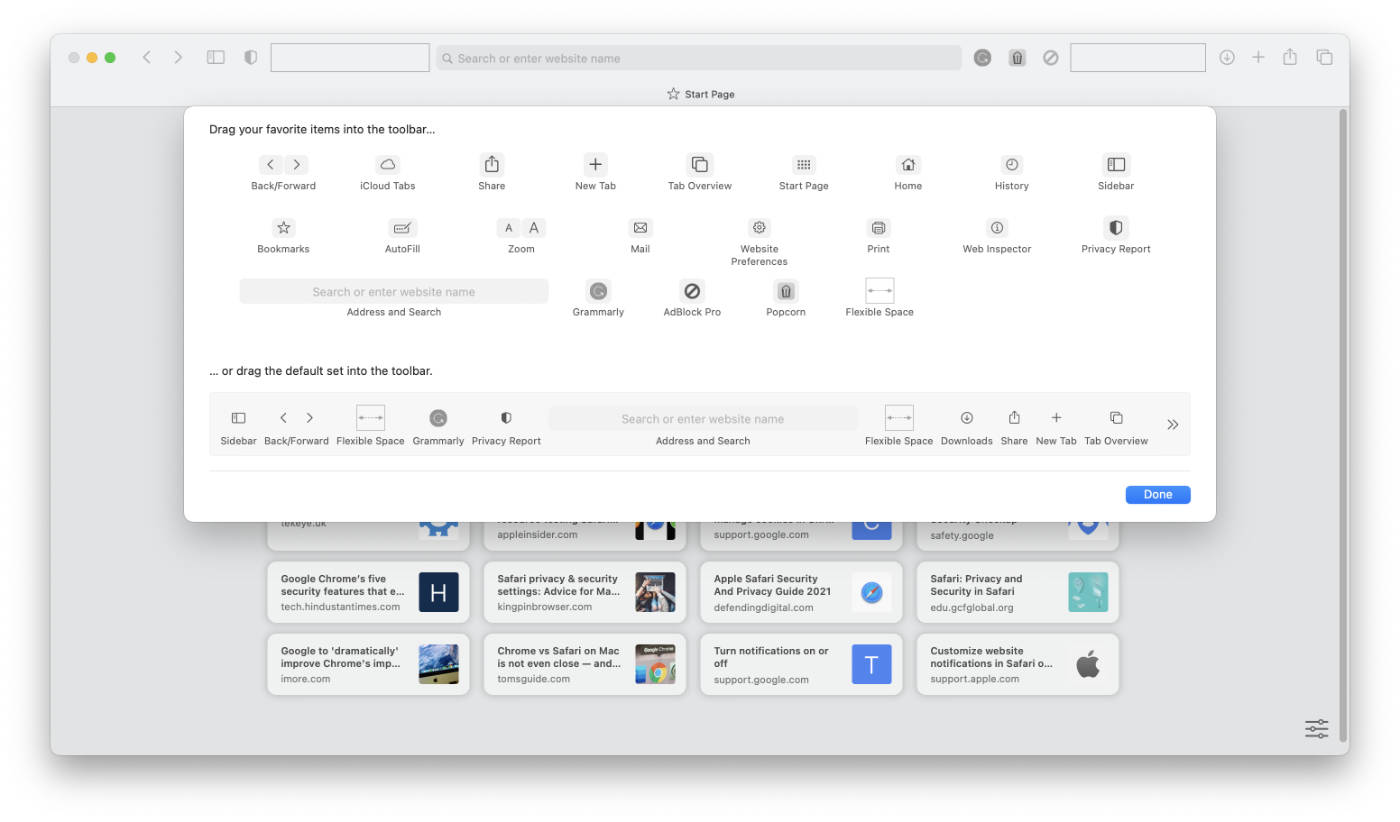
One potentially positive aspect that still exists is that you can customize Safari’s toolbar which is something most browsers including Chrome prohibit.

You can move items like the back and forward buttons from one end of the toolbar to another, hide or show individual extensions, and more. You can even hide the URL bar, which is something Apple shouldn’t have allowed but is surprisingly an option.
Safari’s Design on macOS Monterey
Apple recently announced a new version of its macOS operating system. And one of the highlights of this update is a redesigned Safari 15.
Safari has gotten rid of the toolbar and now mixes it along with the website’s design. This amounts to an immersive experience. The most noticeable change includes Tabs. They now have a new design. Instead of appearing below the toolbar in the form of a belt, they appear as elements within the toolbar itself.
Apple previously fused tabs and the Smart Search Field making them the same element to interact with. However, with its latest beta update (as of this writing), macOS Monterey now features a Safari that displays tabs separately from the Smart Search Field.
However, it’s worth noting that the new tab layout is different from the tab layout in Safari 14. Tabs still match with the color of the website and have a modern appearance that discredits some of my criticisms about the layout of tabs in Safari 14.
Tabs are now much easy to interact with and arrange.

The design, however, remains to be inconsistent across websites. The toolbar is supposed to blend with the website’s design so that the entire window appears immersive. However, the toolbar only blends with certain websites, gaining an altogether different color on some. Safari 15 gives you the option to disable the color bleed, though.
It’s worth noting that macOS Monterey is currently in the Beta stage and could receive updates to fix these inconsistencies over the course of multiple betas.
Design and Customization: Verdict


If you’re new to Safari, it might take some getting used to. Chrome’s overall better design and focus on clarity when it comes to user interface elements make it a better option for most users.
Winner: Chrome
Reader Mode
Reader mode is a feature that allows you to read an article online without distractions. While it might seem insignificant at first, the increasing need to get rid of distractions tells otherwise.
Websites rely on on-page advertisements and call-to-action popups that are specifically designed to distract you from reading an article and shift your focus to their offerings.

Reader mode helps fight that distraction.
A good reader mode has all of the features that contribute to a better reading experience. These include the ability to change font styles, sizes, the color of the background, and the speed at which the page strips down the gunk.
That said, let’s take a look at how reader modes in both Safari and Chrome amount to an improved, distraction-free reading experience.
Chrome
Chrome does not have a default reader mode. The browser, in the past, has tested implementing a native reader mode called “Distill Page” that, as the name suggests, would distill pages by removing unnecessary distractions. However, for some reason, Google decided to remove Distill Page from Chrome back in 2019.
The lack of a native reader mode isn’t a limitation for Chrome users, however, as they can easily choose from several third-party reader mode extensions that do the job, if not better.
One of the main problems associated with it is that you will have to spend some time out of your regular workflow to choose the perfect reader mode extension for yourself and install it.
The best reader mode extension for Chrome is Reader View. It has all the features you’d expect in a reader mode including the ability to customize font styles, sizes, the spacing between elements, the background color, and more.

The catch is that while Reader View does strip down a webpage of its distractions, sometimes it does a poor job at it. However, it gives you an option to individually select ads, popups, and other distractions that it might have accidentally considered to include within the stripped-down version of the article; but it’s a manual process that beats the point of a Reader Mode in the first place.
The benefit of installing the Reader View extension is that it offers more features than the native reader modes in competing browsers like Safari. For instance, you can choose whether you want to display images or not as well alongside regular options.
Safari
Safari has had a native reader mode for a long time now. It’s super easy to access and you don’t need to go through any additional hoops to install it. It’s just there.
The Reader Mode button is located beside the URL bar and only appears on supported websites—mostly articles and pages predominantly filled with text. Its icon looks like an outline of a document. Clicking on the button turns the page into a decent-looking, stripped-down version of the article you’re reading.

It also includes basic customization options like the ability to increase and decrease font sizes, change the background color, and more.

Safari’s reader mode is also pretty adept at identifying the difference between the elements that are truly distractions and those that are worth showing under reader mode. For instance, while it got rid of ads on The 8-Bit, it surprisingly succeeded in including our text-to-speech system that reads the article aloud to our readers.
Safari’s Reader Mode also prominently displays images as they should be displayed, emphasizing the notion that images improve the reading experience.
Reader Mode: Verdict
Chrome does not have a native reader mode. Safari does. That gives Safari an edge right away. However, in some instances, it’s better to have an extension offer extra features that Safari’s native reader mode just doesn’t.
Ultimately, the fact that you don’t need to specifically go out of the way to install an extension for functionality that should’ve been baked right into the browser lends a major advantage to Safari in this Safari vs Chrome comparison
Winner: Safari
Tab Management
While using a browser, tab management is essential. If you are a web developer, an application programmer, a student, an engineer, an artist, a writer, or anything else, you might have come across the situation where you realized you had just too many browser tabs open.
Finding the right tab at the right time is key and having to scramble through countless tabs might get extremely frustrating.
Both Chrome and Safari offer tab management features. But the question remains: which one is better? Read along.
Chrome
Tab functionality
We’ve already talked about how Chrome tabs look like in the Design and Customization section above. As for the functionality, these are quite advanced.

For starters, you can drag and drop tabs from one spot to another. You can even drag a tab out of the current Chrome window and open it in a new window. Switching to tabs is also simple. You can use key combinations to switch between multiple tabs and also jump to a specific tab.
For instance, if ten tabs are open in a Chrome window, you can hold down Command + to jump to that tab.
Chrome can select multiple tabs and perform actions on them including opening them in a new window all at once, closing them together, or pinning them together.

That brings us to Chrome’s tab pinning function. Pinning a tab is a universal feature that’s available in almost every browser. This feature works on the principle that by pinning a tab, you can revert to it later. Even if you restart your device, your pinned tabs will remain. This is especially useful in a project that requires a constant source of information.
Along the lines of pinning, Chrome recently introduced a helpful new feature—grouped tabs.
You can select multiple tabs either by holding down the shift key and selecting the tabs (Shift will select tabs in consecution) or by holding down the Command key and selecting the tabs (Command will let you select tags in any order you want).

A tab group can be named and assigned a color and a name. Once you assign a color, a tab group is indicated by a horizontal line of the same color below the group.
Using this approach, you can group tabs by topics, thereby making the research process simpler. And as far as tab management goes, surprisingly, Chrome also lets you name each of its windows if multiple are open at the same time.
Another interesting feature is the ability to open predetermined tabs on startup. Let’s say your daily workflow involves opening YouTube and GitHub, you can head over to Chrome’s settings and under the “On Startup” tab, you can enter the websites you’d like the browser to have ready for you after opening the app.

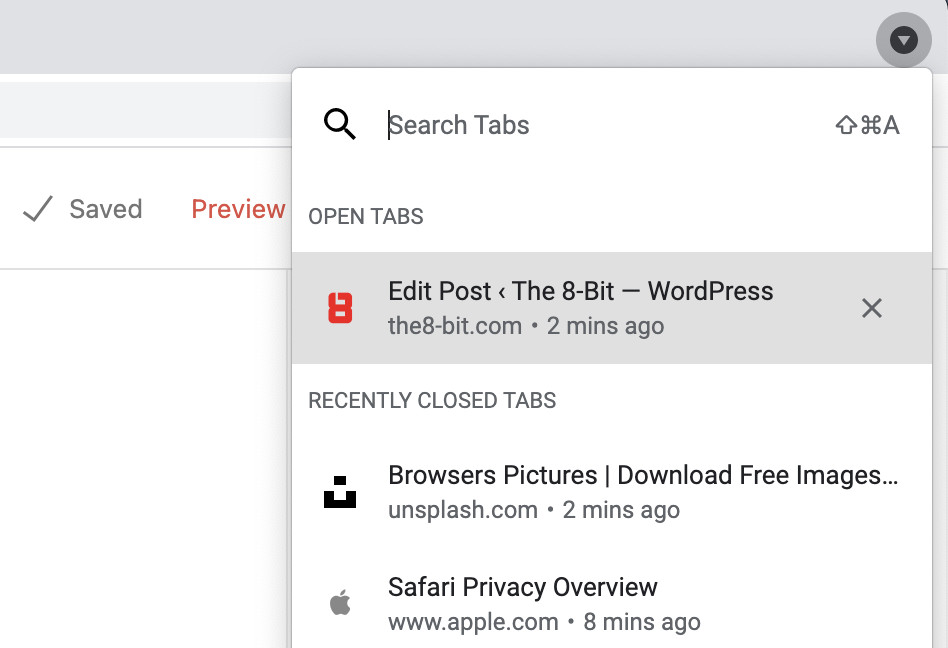
Apart from that, Chrome also now lets you search tabs using the tab dropdown button that sits on the rightmost end of the tab bar.
Finally, when it comes to reopening accidentally closed tabs, all you need to do is right-click on a space in the tab bar and choose Reopen Closed Tab.
Sound management across tabs
Chrome naturally indicates if there’s sound playing in a particular tab using a speakerphone icon. You can right-click on that tab to mute the tab.
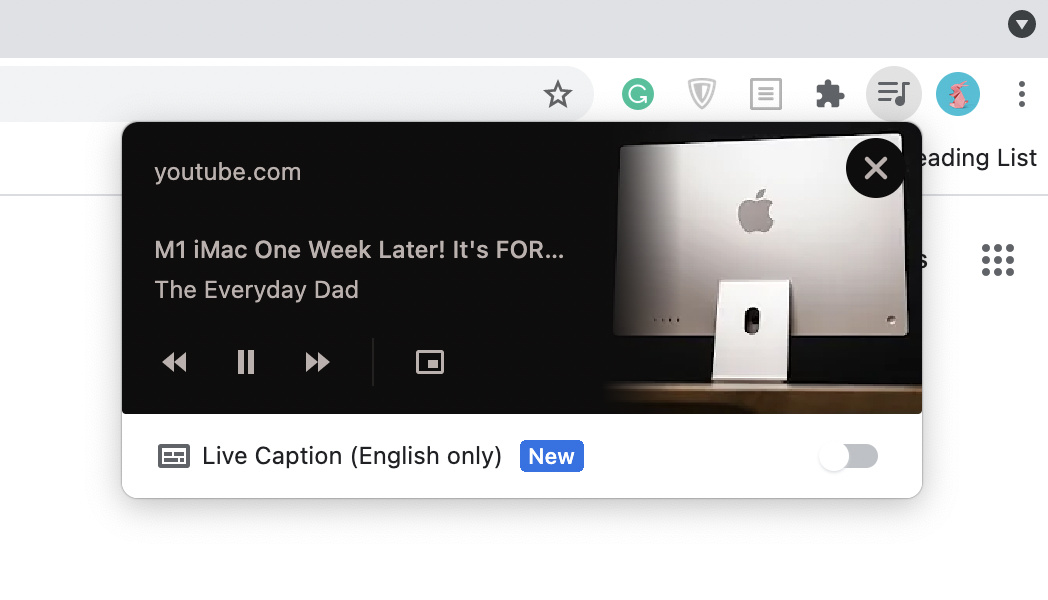
However, if you’re running a more recent version of Chrome (which you should), you’ll notice a little hamburger menu with a music note icon attached in the toolbar.

It’s the common space where you can now control sounds from different tabs all in one place. This is especially useful if you’re watching YouTube videos in multiple tabs while having slow jazz music running in another one of your tabs.
Safari
Tab functionality
Safari does not have as many tab management options like Chrome, but it has some features that are relatively extremely handy while working on a project or while simply browsing online.

Starting with Tab Overview, which I’ve talked about earlier in this post, it’s a useful feature when you want a visual overview of all your open tabs. Tab overview is also where you can search tabs.

Just like Chrome, you can rearrange tabs in Safari by dragging them around. Interestingly, though, Safari doesn’t allow you to drag around tabs while in tab overview mode.
But you can still sort tabs by name and by the website.
Safari now also supports grouping tabs. It’s a new feature that’s only available to users with macOS Monterey installed on their Macs. Tab groups in Safari, however, are worse than those in Chrome. For instance, you cannot select multiple tabs and assign a group to them like in Chrome.
Instead, you’ll need to first create a new tab group in the Sidebar and then drag individual tabs into the tab group (you can also right-click and send tabs to a tab group). This process might get cumbersome if you need to create a group with multiple tabs.
It’s worth noting that macOS Monterey is currently in the Beta stage and could receive updates to fix these inconsistencies over the course of multiple betas.
Sorting by name is understandable. However, if you have any doubts, sorting by website lets you gather all the tabs together that stem from a single website.

To sort tabs, you need to right-click on a tab in the tab bar and choose from the sorting options. The right-click menu also lets you close all the tabs in both directions except the tab you’ve right-clicked on. This is exactly the opposite of Chrome, which only lets you open new tabs to the left or right of the tab you’ve right-clicked on.
That said, clicking on the “Plus” button on the toolbar opens a new tab at the end of the tab list.
Apart from that, Safari has a similar tab navigation system while using key combinations like that of Chrome. You can press Command + to jump to a specific tab and use Control + Tab Key to consecutively cycle through tabs.
Like Chrome, Safari also lets you reopen accidentally closed tabs. However, no UI button is dedicated for that purpose. For instance, on Chrome, you can right-click on a space in the tab bar to prompt a menu that features an option to reopen a tab. There’s no such menu on Safari. But users can still reopen a closed tab by using the Command + Shift + T key combination on the keyboard.
While using a keyboard combination is quicker it’s not user-friendly as a first-time user wouldn’t know about the keyboard combinations in the first place.
Another rather minor inconvenience is the fact that when only a single tab is open, Safari expands the tab pick to the full width of the window. You are also forced to close the tab by clicking on the close button for the entire Safari window while only a single tab is open.

Safari also lets you open your own set of tabs on startup. The browser sources these tabs from your bookmarks. This means you can either tell Safari to open your favorites tab or from a folder you had created earlier on startup.
Sound management across tabs
Safari also has similar sound controls as Chrome. You can either click the speakerphone icon on the tab to mute the audio entirely for that tab or press the speakerphone button that appears on the URL bar to mute audio from all tabs together.
You can also click on the “Play” icon on the macOS menu to control sound coming from individual tabs. However, it isn’t as intuitive as Chrome’s dedicated sound control panel. This is probably because the sound controls that work with Safari tabs are system-level sound controls for macOS.

These do not pull in thumbnails or any kind of visual representation of the sound that’s playing aside from the icon of the app the sound is emerging from. In Safari’s case, the multiple tabs show the same Safari icon within sound control, which can often become confusing.
The sound control panel on Chrome also feels more advanced than that of Safari’s. It has advanced features such as live captions and the ability to open a video in picture-in-picture.
You can also open a video playing in another tab in picture-in-picture mode while using Safari. To do that, simply right-click on the speakerphone icon on a tab and choose Enter Picture in Picture.
Tab Management: Verdict
Both Safari and Chrome’s tab management is considerably good. However, since Chrome has more advanced functionalities like tab grouping, a dedicated app-specific tab sound manager, and more; it’s the better choice.
Winner: Chrome
URL bar and Search Functionality
Modern browsers are equipped with a smart URL bar that also acts as a search bar for search engines. Some browsers, however, include additional features that enhance the purpose of the URL bar.
Let’s see how Chrome and Safari compete when it comes to URL bar features and their underlying search functionality.
Chrome
Chrome’s URL bar is power-packed. It’s called Omnibox.

The Omnibox offers an option to show the full URL of a webpage in Chrome. By default, the URL bar adjusts the URL according to its length. If it’s longer than the Omnibox itself, the URL will automatically shrink itself. However, you can choose to always show the full URL.
You can choose among different search engines on Chrome. The default option is, obviously, Google. This means that whenever you type something on Chrome that isn’t a URL and hit Enter, Chrome automatically searches it for you on Google.
You can easily set another search engine as default, though. Many people, for instance, set DuckDuckGo as their default search engine because of its stance on privacy and its privacy-centric features.
Aside from that, you can also choose between right-to-left or left-to-right writing directions on the Omnibox by right-clicking on it.
While these are just the basic features, Omnibox is capable of more.
Some interesting Omnibox features…
The most useful functionality that Omnibox brings is direct website search. What this means is that for websites with search functionality, you can use Omnibox to directly search within the website, thereby eliminating a step in the process.

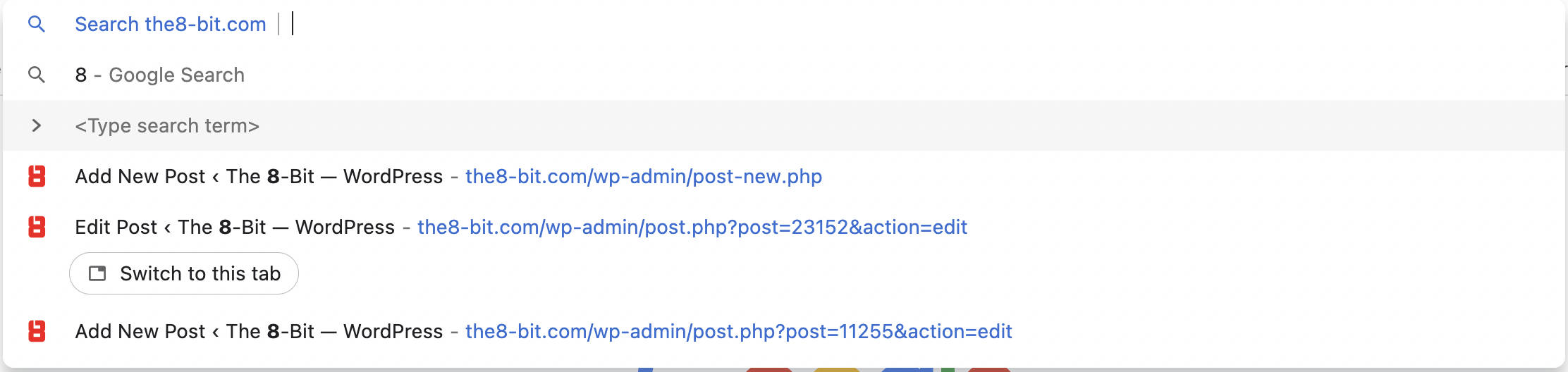
You can also set shortcuts for websites. For instance, say, you want to search The 8-Bit.com. You can head over to the Settings and add a shortcut for The 8-Bit and give it a term such as “8.”
The next time you type in “8” in the browser and press Tab, the Omnibox will indicate that you are about to search directly within The 8-Bit and let you do so without going through Google first or having to load The 8-Bit’s homepage.
Aside from that, you can also solve basic math problems, convert a temperature value from Fahrenheit to Celsius, and more.
While these are just some of the native features, quite an impressive number of third-party extensions are made just for Omnibox that alleviate its functionality and can prove to be awesome for productivity.
For example, the Omnibox Timer extension lets you set a timer by typing in a few letters into the Omnibox.
Extensions created for Omnibox also used to let you send emails or tweets right there, but those have been deprecated.
The Omnibox also features two additional buttons on the rightmost end that let you send the webpage to your other devices that have Chrome installed and are signed in to the same Google account alongside a button to create a QR code for the webpage you’re currently on.
Safari
Safari has a basic URL bar—dubbed Smart Search—that doesn’t do much as compared to Chrome’s Omnibox. However, it’s adequate in its own sense.

The basic URL functionality works perfectly fine. Safari, just like Chrome, also allows you to choose whether you want to show the full website address in the URL bar. The difference here, although, is that Safari only shows the main domain of the website as the shrunk down URL instead of just shrinking the full URL down a little bit to fit the URL bar.

Safari does let you switch between default search engines (with the default set to Google), and while the options are similar to that of Chrome, Safari applies a limitation. You cannot add your preferred search engine and are stuck choosing from the default list of search engine options.
However, there is, in fact, a way that you can use the URL bar to search directly into your preferred search engine or website. It’s a feature called Quick Website Search.
It works this way: You go to a website or a search engine, type in a search query, and hit Enter. The next time you begin typing the URL of that website or search engine into the URL bar, Safari will display an option to directly search within the website.

The problem, here, as you might have already suspected, is that Safari only automatically enables Quick Website Search for third-party websites you search in. Unlike Chrome, you don’t have an option to add a website search manually.
Aside from that, when a URL is selected within the URL bar, Safari offers you a ton of “Services” under the “Services” dropdown menu including converting the URL into text-to-speech for better accessibility, opening a manual entry page for the URL in the terminal, and more. It’s worth noting that it’s a macOS system-level feature rather than a Safari-specific feature.
URL bar and Search Functionality: Verdict
Chrome’s URL bar has more functionality, thanks to the Omnibox and the extensions available for it. Safari’s URL bar, on the other hand, is (as mentioned earlier) adequate at best.
Winner: Chrome
Web Apps
Web apps are applications built off of web browsers. These use the same engine as that of the web browser they piggyback on and resultantly take up very little space, especially since most web apps are cloud-based. Users can simply use a web app within their browsers or they can instantly install it on their systems.
In practice, these web apps are termed Progressive Web Apps (PWAs).
PWAs use service workers, which are scripts that enable push notifications and browser-sync for these apps. Service workers aren’t only limited to these and their capabilities are diverse. For instance, in the future, they might be used to implement geofencing within web apps.
That said, different browsers handle PWAs differently. While these are becoming increasingly popular as more and more developers choose them because of their vast reach, it’s imperative to note how PWAs compare on both Chrome and Safari.
Chrome
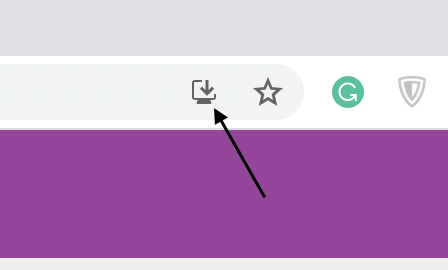
When you visit a website that supports PWA, Chrome displays a little icon in the URL bar which, upon clicking, installs the PWA for that website.

I tested this functionality using Pokedex.org which is an index of all the Pokémon. As soon as the website loaded, both the website as well as Chrome offered a prompt to download Pokédex’s web app. On the website, Pokédex says that once installed, the PWA will let users access Pokédex even without an internet connection.
When the app has installed, it will appear within the launchpad on your Mac, which is impressive since it’s a PWA that lives right among native applications. Within Chrome, when you visit the website the next time, the Omnibox (URL bar) will show a button that resembles a square with an arrow diagonally jutting out which lets you jump to the PWA directly.
Safari
Safari on Mac, unfortunately, does not support PWAs. When you visit websites like Pokédex that support installing PWAs, Safari does not have any mechanism in place to let you install the app. What’s more? The Pokédex website itself does not display a prompt like it did on Chrome.
Platform Decentral published a piece regarding Safari’s inability to run PWAs titled “Safari is still hostile to PWAs, even on macOS Big Sur.” The post lists out the different APIs essential for the functioning of PWAs that are entirely blocked by Apple.
The company cited privacy reasons for not including them. However, it’s worth noting that PWAs are supported on iOS, albeit, with some limitations.
Whether this is an excuse or a valid argument is debatable. But the reality remains. Safari on Mac does not run PWAs.
Web Apps: Verdict
Due to the complete lack of support for PWAs on Safari on Mac, Chrome is the only option you should choose if your daily use involves PWAs. Even if it doesn’t, PWAs are an interesting proposition and are only going to get better in the future, especially considering the ongoing pushback against App Stores.
Winner: Chrome.
Translation
The web is an open space. Occasionally, you might come across websites in languages you don’t speak. Thankfully, modern browsers come with their translation software that efficiently translates entire web pages in a jiffy.
Chrome and Safari are no strangers. While Safari only recently included translation support, Chrome has had this feature for some time now. It’s time we pit them against each other.
Chrome
Chrome’s translation is powered by Google Translate which is the best free translation service out there.
When you visit a website that warrants translation, Chrome will automatically display a prompt asking you if you want to translate. Within the prompt lies an option that also lets Chrome remember your choice for future translations for that language.

It takes close to half a second to translate a webpage. However, that time is dependent on the size and the contents of the webpage.
If you happen to accidentally close the translation prompt, it’s always accessible on the Omnibox (URL bar). The prompt also features a dropdown menu that offers some translation options. These include the ability to choose another language, choose whether you want to always or never translate from this language, choose to never translate a particular site, or tell Google that it has incorrectly recognized the translation.
Safari
Apple recently added translation to Safari with the release of macOS Big Sur and iOS 14. The translation is provided by Apple itself and is not outsourced.
When you visit a website that warrants translation, a “Translation Available” label covers the URL bar. You cannot click on it yet, though. Once the label subsides to the right of the URL bar in the form of a translation icon, you can click on it to reveal different translation options and then click on the language you want to translate the webpage to.

Safari’s translation does not have an option to set a permanent translation preference for a language when compared to Chrome. While it offers multiple languages, you need to add those languages at the system level within preferences to translate a webpage into languages other than what’s set as default.

Once a page is translated, the translation icon in the URL bar turns blue. Such an indication is absent in Chrome.
If you notice a problem with Safari’s translation, the translation menu offers an option to “Report a Translation Issue” which Apple will look into automatically.
Furthermore, in my experience, I’ve come across websites that Safari failed to successfully translate while Chrome did it without breaking sweat.
Translation: Verdict
It’s an undisputed fact that translation is an essential requirement while browsing the modern web. It helps if you can exercise more control over how and when a website is translated into a language that you can understand. And when it comes to Safari vs Chrome, Chrome does a better job at that, what with its instant list of languages you can translate to alongside other options.
Winner: Chrome
Page Layout Tools
Page layout tools in browsers include the ability to zoom and enter full-screen mode.
While it seems like a trivial detail to follow through, it’s surprising how many people (including myself) rely on these features daily. That said, here’s how Chrome and Safari compare in this area.
Chrome
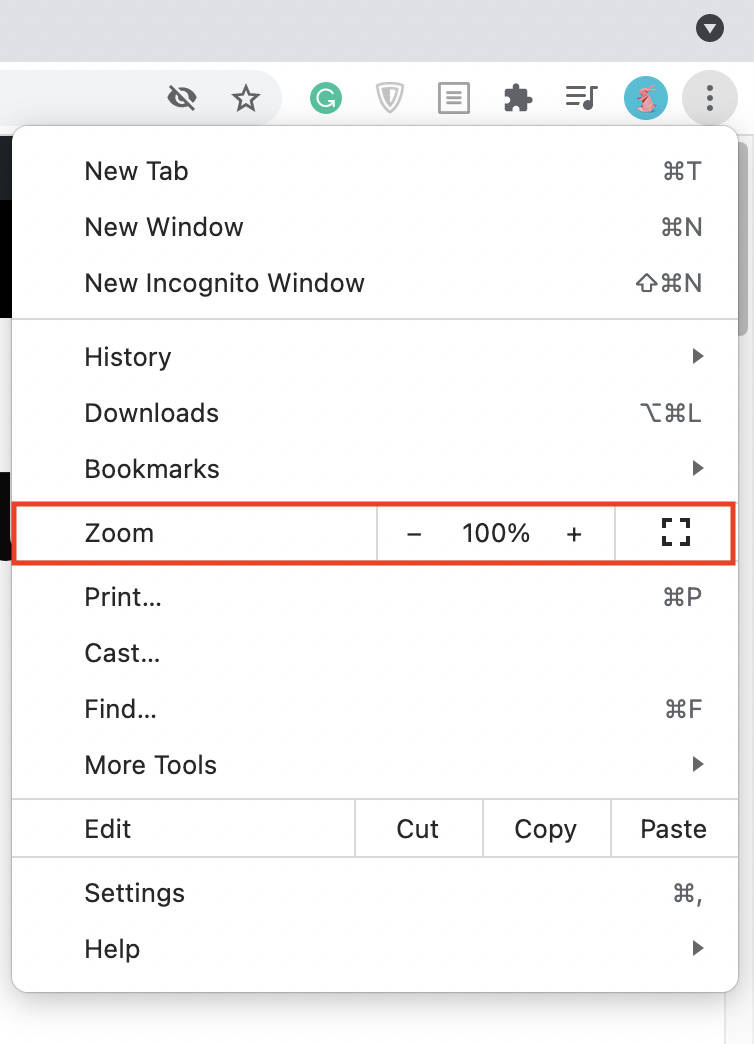
Chrome has well-thought-out page layout tools. It easily lets you zoom in and out on web pages. You can either do that by clicking on Chrome’s menu (the three dots in the rightmost corner of the toolbar) and clicking on the plus and minus buttons.
By default, all web pages are at a 100% zoom value. However, when you zoom in on a website, Chrome adds a zoom button on the URL bar itself (a magnifying glass with a plus icon in the middle) that you can click to increase or decrease the zoom level of the page.

There, you can also simply press the reset button to return to the normal zoom value, which is 100%. You can also use the Command + “+” key combination to increase or decrease the zoom level quickly.
You can also head over to the settings to change the default zoom level for all websites. However, changing a zoom level for a website sets it as the default zoom value for that website. This means that the next time you visit the website, it will be zoomed in as per previous settings.

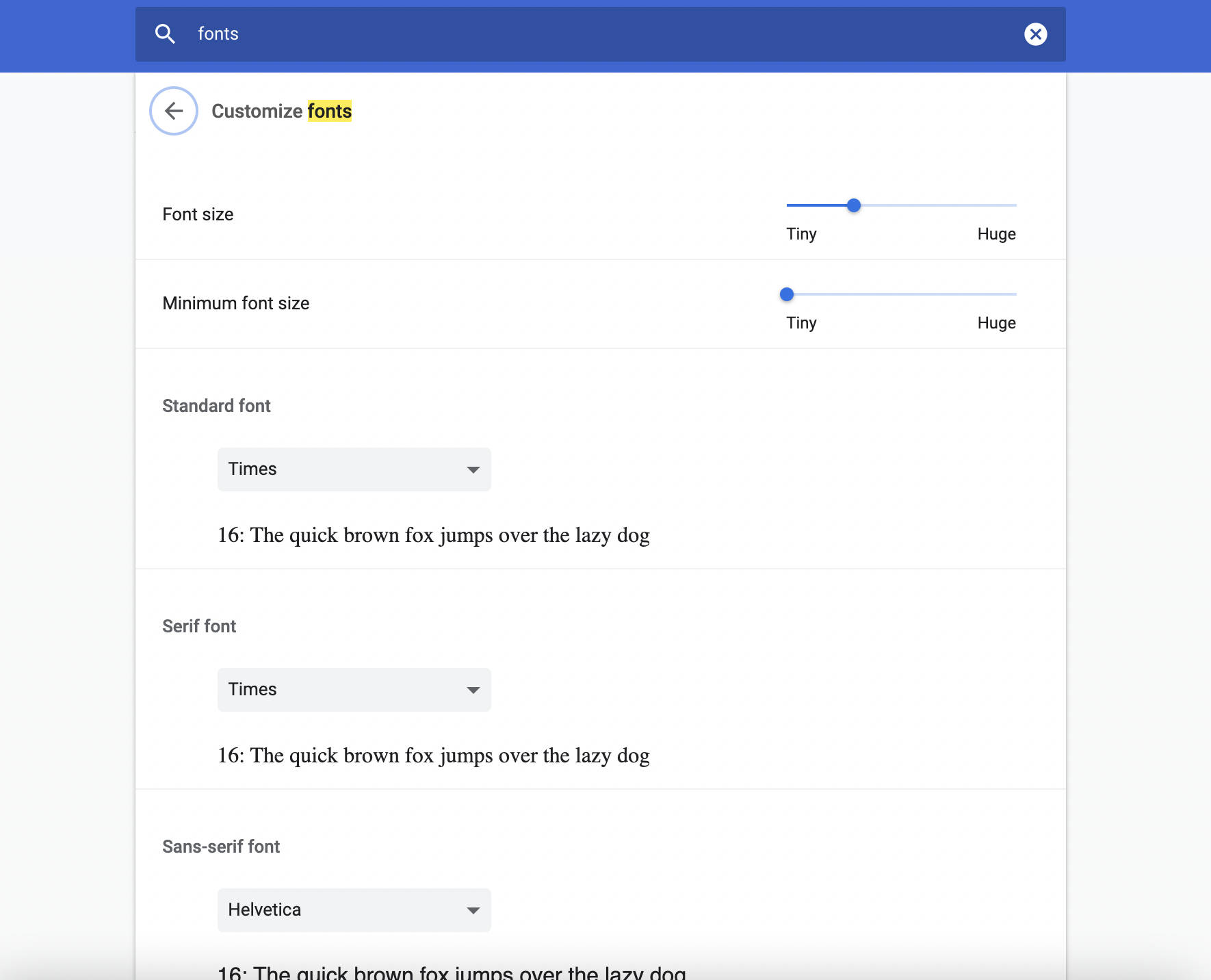
Chrome also has advanced font customization options that apply to all websites. These options include the ability to change the font size, set minimum font size, and more.
Safari
Safari also lets you alter the zoom level of individual pages. However, zoom works a little bit differently in Safari.
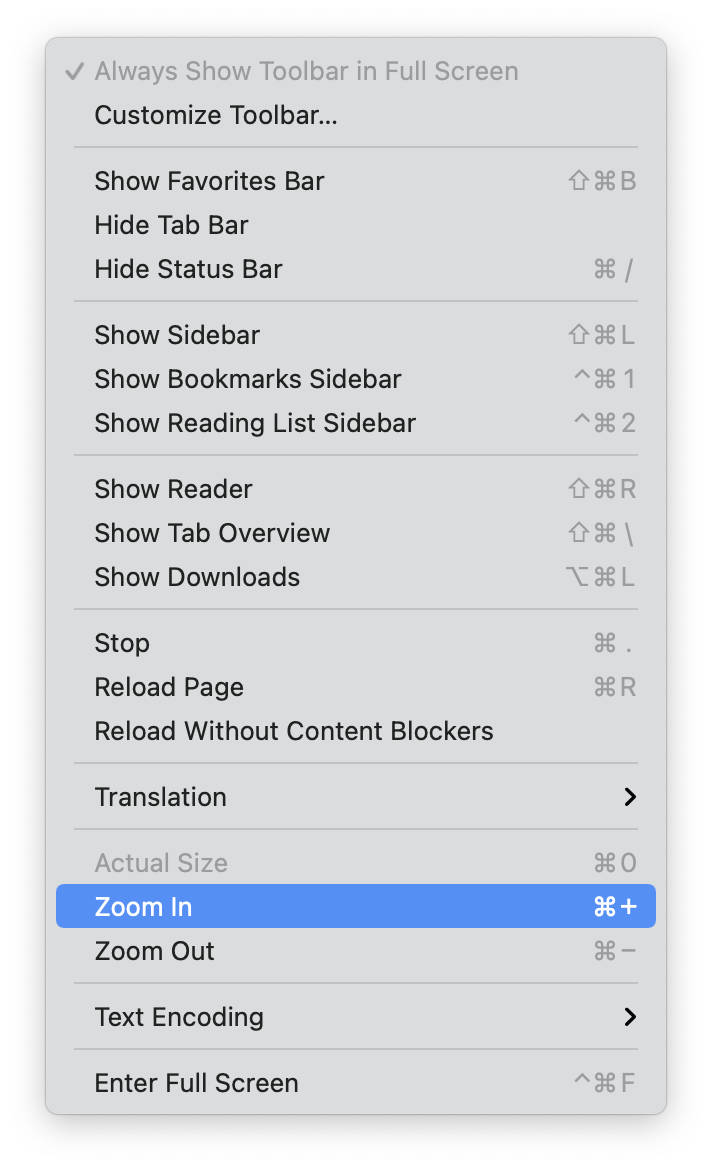
For starters, there’s no UI button to press to increase or decrease the zoom level upfront. You will need to head over to the View tab in the macOS menu for Safari and click on either zoom in or zoom out depending on your use case. Alternately, you can also use the Command + “+” and Command + “-” keyboard shortcuts to zoom in and out respectively.

The lack of a numeric zoom value indication in that menu makes it difficult to understand if a page is zoomed in or is at the regular zoom level, that is, 100%. Safari also does not provide any indication of whether a page is zoomed in or not, unlike Chrome.
To reset the zoom level, you need to head over to the View menu once again and choose “Actual Size.”
If you do want to change the zoom level on a webpage using numeric values, you’ll need to click on the Safari label in the macOS menu bar and then click on Settings for This Website. There, you’ll be able to choose a zoom level from a bunch of numerical values.
Safari lets you change the font size on web pages. However, the method for doing that isn’t intuitive enough. You need to head over to the View menu and hold down Option which will change the Zoom In and Zoom Out options into Make Text Bigger and Make Text Smaller respectively.
Many won’t learn about this until they specifically search for how to do it on Google.
Changing the font type is even less user-friendly. Instead of offering buttons to do so upfront, Safari lets you set a custom style sheet for all websites. A style sheet is another term for a CSS document that will require you to have some knowledge of the programming language, of which, there’s a high chance, many won’t.

On the plus side, by allowing you to upload your style sheet for use in webpages on Safari, advanced users can make endless modifications to their liking.
Safari also has an advanced feature that mitigates garbled text on web pages. If you head over to the Advanced tab within Safari Preferences, you’ll notice an option to change the browser’s default encoding, as present in the image above. A long list of options is available to choose from, meaning Safari might be able to decode just about any text a website throws at it.
Page Layout Tools: Verdict
Both Chrome and Safari have strong spots and both have weak spots when it comes to page layouts and zooming capabilities. However, Chrome, in general, makes it easy for a user to interact with the page layout options making it a better choice.
Winner: Chrome
Export Options
Export tools let you export a webpage into shareable formats that can be accessed even offline.
Chrome
Chrome offers three options for saving the webpage: as a single file, HTML Only, and a complete webpage. Saving “as a single file” exports the webpage into a “.mht” file format which essentially saves all the components of the webpage including HTML, CSS, and even Javascript into a single file.
While you can open .mht files in browsers like Google Chrome and Microsoft Edge as well as in applications like Microsoft Word, I’ve found that the webpage doesn’t retain all of its original components.
Saving the file using the “HTML Only” option isn’t as useful on modern websites as these extensively use CSS. However, if you’re browsing an older website that doesn’t involve CSS, saving it as a single HTML file might do the job.
Lastly, saving it as a complete webpage creates a folder on your system that includes all the files associated with the website. In this case, since all the files including HTML, CSS, Javascript, and images are present, the saved version looks similar to the online version.
Chrome also allows you to save a webpage as a PDF. But the option is difficult to find because it is hidden under the Print dialog box. When you click on the Print option within Chrome’s menu or press Command + P on the keyboard, a dialog box shows up that contains an option to “Save as PDF.”
The PDF that Chrome generated, in my case, was abysmal at best. It did not include any pictures, messed up the layout, and showed uneven fonts. However, saving a webpage as a PDF also depends on the webpage you’re visiting. That said, your mileage may vary.
Safari
As for the webpage saving options, Safari is surprisingly good.
First off, you can save a webpage in three formats: as a web archive file, as a page source, and as a PDF.
The web archive file is Apple’s file format for saving web pages locally for offline viewing and sharing. It can only be opened in the Safari browser, which is kind of a bummer for cross-platform users, but it saves the webpage offline flawlessly without any discernible difference from the online version.
Saving using the Page Source option exports the webpage into a single HTML file.
Where Safari shines most, however, is at the option to save a webpage as a PDF. It saves the webpage intact and since it’s a PDF, you can easily annotate on it and share it with your friends or colleagues.
Export Options: Verdict
While Chrome offers more export options than Safari, it fails to do the job perfectly whereas Safari nails converting webpages offline, making it a better option for the purpose.
Winner: Safari
Hyperlinks
While the quality of hyperlinks is mostly dependent on the websites hosting them, browsers also contribute to improving them. Different browsers have different features supporting hyperlinks.
Here, we’ll pit Chrome’s hyperlink management capabilities against Safari.
In this comparison, few points that matter include:
- Revealing the hyperlink while hovering over its anchor text.
- Options for interacting with the link.
- Options for sharing the link.
Chrome
When you hover over a link, Chrome displays the URL contained within the link in the bottom left corner of the Window. This is a useful feature that many people overlook. It gives an idea about the contents of the webpage behind the link.

The behavior of a link when you click on it once largely depends upon how a website sets up that hyperlink. For instance, adding a specific string to the HTML code of a hyperlink will enable it to open in a new tab with a single click.
You can control the behavior of a link by right-clicking on it, which instantly prompts a menu with multiple options to choose from. The basic three options include opening a link in a new tab, opening a link in a new Chrome window, and opening a link in an incognito window.
Thankfully, though, the menu isn’t limited to these options. You can also save a link locally to your Mac’s storage, copy the address to the link, or copy only the text on the link (also known as anchor text).
Then, Chrome also flaunts some unusually smart hyperlink options. One of those options enables directly searching for the anchor text on Google. Another option is a recent addition that lets you create a hyperlink to a piece of text on a webpage.
The aforementioned feature is called Highlights. Say, for instance, you find a particular paragraph quite interesting while browsing a webpage and you want to share that exact paragraph but don’t want the recipient to bother with finding it. You can simply highlight a word, sentence, or paragraph on a webpage, right-click on it, and finally choose the Copy Link to Highlight option.
A regular link looks like this:
https://the8-bit.com/the-m1-chip-in-your-mac-has-a-seemingly-unfixable-vulnerability/A link with a highlight looks like this:
https://the8-bit.com/the-m1-chip-in-your-mac-has-a-seemingly-unfixable-vulnerability/#:~:text=It%E2%80%99s%20not%20clear%20yet%20if%20other%20Apple%20CPUs%20are%20affected.Chrome’s link highlighting feature is only compatible with some browsers. Two notable ones include Chrome and Edge. Firefox and Safari have declined to implement this feature as of now, meaning Highlighted links from Chrome will load as normal links in these unsupported browsers.
The browser, unfortunately, lacks a direct way to share links to various apps and social channels on your Mac. The only two ways you can do that are either by manually copying the URL and pasting it everywhere you want to share it or by heading over to the File tab on Chrome’s macOS menu, then clicking on Share, and finally choosing from the sharing options.
Safari
Hovering over a link in Safari does show its entire URL in the bottom left corner of Safari’s windows, but it’s not enabled by default.

Right-clicking on a link reveals multiple actions you can perform. The most basic functionalities include opening the link in a new tab or a new window. Opening a link in a new Private window requires you to hold the Option key while right-clicking on a link.
It does not offer fancy options like Chrome’s Highlights or its direct Google search capability, but it allows you to add a link directly either to Bookmarks or to the Reading List. This is a useful feature that Chrome lacks.
Another seemingly important, but trivial inability is that Safari does not have an option to copy the anchor text on the link. While you can copy both the anchor text and the link address (separately) on Chrome, Safari only lets you copy the link address. The workaround to that is to select the anchor text on the link (which is often difficult to do) and use Command + C to copy it.
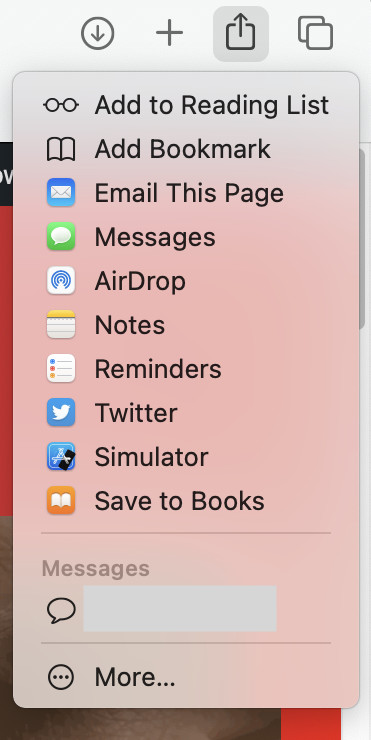
When it comes to sharing a hyperlink, Safari seems to be ahead of Chrome by comparison. While the latter does not offer a direct way to share a link, Safari does. All you need to do is right-click on a link and click on Share. There, select the app you want to share the link through.

Aside from that, Safari also has a dedicated Share button which, upon pressing, evokes a dropdown list of apps and services you can use to share a webpage. Apple has given that dropdown list a fancy name: Share Sheet.
Hyperlinks: Verdict
Both Chrome and Safari offer decent hyperlink sharing and management options. Chrome, although, makes a more interesting proposition for new users with its Highlights feature alongside more interactivity options about links on a webpage.
Winner: Chrome
Notifications
Web push notifications work just like native device notifications and are an effective way for users to receive regular updates from websites that matter to them. Different browsers implement notifications differently.
From a user’s perspective, web push notifications generally follow a two-step process. First, when you visit a website, based on that website’s notification implementation, your browser will display a prompt asking you to opt-in to the notifications. You can always choose not to, but if you do opt-in, the browser will then deliver notifications to you at the website’s discretion.
Web push notifications can sometimes also become too frequent. And you might not like it much. That said, an ideal browser must have easily accessible options that let you manage notifications on an individual website basis.
Considering all the points I’ve mentioned above, it’s time we compare how notifications fare in both Safari and Chrome.
Chrome
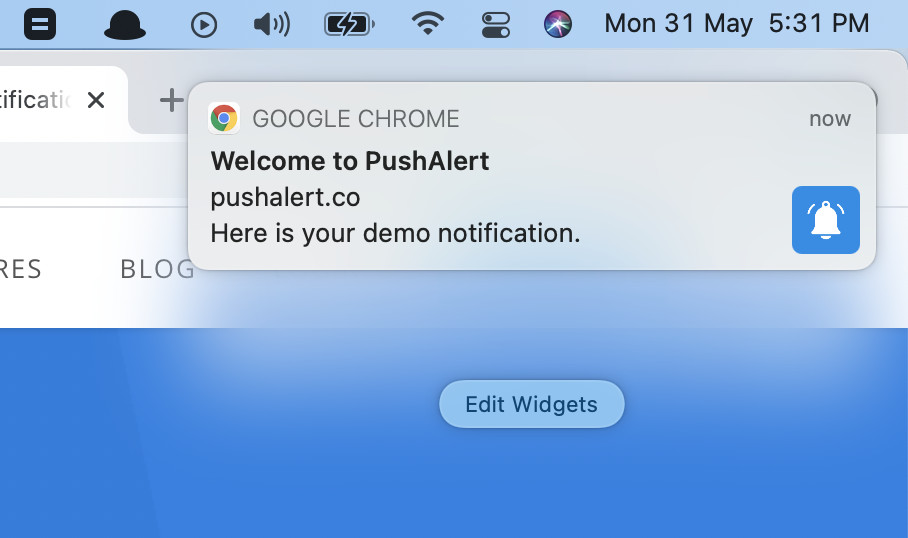
Notifications on Chrome work like a charm. They look like any other notification on a Mac.
Notifications on Chrome are distinct. Web developers can add titles, text, and images to notifications alongside custom call-to-action buttons. Tapping on a notification leads to the URL it is linked to.

The precursor to notifications on Chrome is the notification prompt. Web developers can choose whether it should show a notification prompt. It extends from the Omnibox and gives a visitor the option to choose whether they want to allow notifications from that website.
Once you’ve made a decision, Chrome remembers it for future browsing. You can easily change your choice by heading over to notifications settings. You can even decide if you want certain websites to not pester you with a notification prompt every time you visit them.

The browser also offers a feature that delivers notifications quietly to the notification center. In this case, you won’t be able to hear the sound of the notification appearing, nor will it pop up on your Mac’s screen. This could be useful especially for notifications that don’t require immediate attention. For instance, a daily rundown of news.
Besides, Chrome also lets users easily change their notification preference for a website by clicking the lock icon in the leftmost corner of the Omnibox. This is contrary to Safari where you need to delve into website preferences
Safari
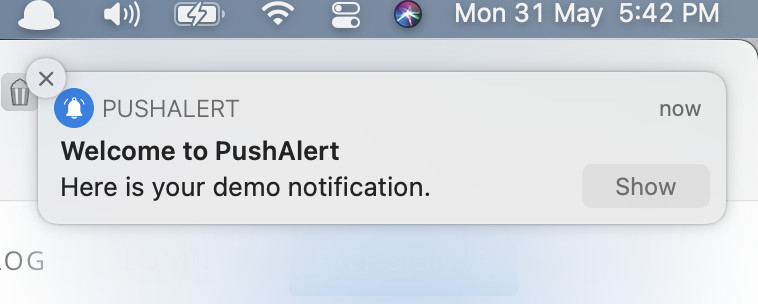
Since Chrome uses macOS’ native notifications, the distinction between a Safari notification and a Chrome notification is little.
First off, notifications appear as if they’re sent directly by the website and not routed through Safari. This is because Safari notifications only use the website’s icon in a notification.

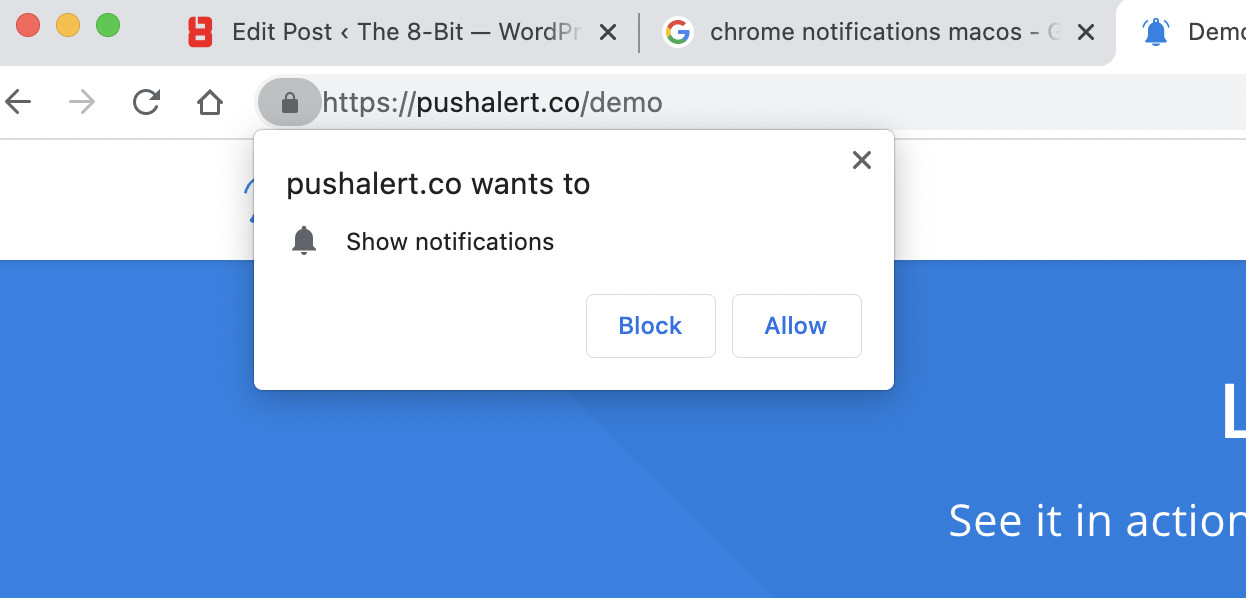
Similar to Chrome, Safari shows a prompt for a website asking your permission to send notifications. However, the prompt on Safari appears in the middle of the screen and forcefully shifts your attention from anything you might be doing.

Unlike Chrome, though, there’s no option to simply dismiss the prompt. You can only either allow or disallow notifications from a website which means you will only see that prompt once.
Safari also has a neat implementation that lets you change how notifications appear on an individual website basis. By comparison, Chrome cannot tweak the behavior of website notifications individually. You can only change the notification settings for Chrome as a whole.
The notification settings for Safari feel a little convoluted and confusing. This is mainly because Safari shares its notification settings with macOS as a system. You’ll need to go to Safari’s Preferences to change your choice about allowing or disallowing notifications from a website.
However, the options for changing how notifications behave on a per-website basis are rooted within the macOS system preferences.
Finally, unlike Chrome, Safari doesn’t allow users to add individual websites to the blocking list. To do that, you have to had visited the website at least once.
Notifications: Verdict
It seems Chrome has better options to handle notifications, and the settings to do that are also easily accessible.
Safari, on the other hand, has an edge when it comes to handling how a notification appears on a per-website basis. However, it’s a niche requirement. Safari also makes it harder to reach these notification settings by dispersing them into separate menus.
That said, Chrome is the clear winner here.
Winner: Chrome
Downloads
Downloads are an essential part of a browser’s existence. From having to download a quick image or a large file spanning multiple gigabytes, a browser’s download manager should be able to handle the task efficiently.
That said, you can also install a download manager on your Mac whose sole task is to manage downloads. But for the sake of this Safari vs Chrome comparison, we’re going to stick to the download managers that come bundled with both Chrome and Safari respectively.
That said, let’s begin the comparison.
Chrome
To download, say, an Image on Chrome, you can easily right-click on it and save it to your Mac. However, Chrome will ask where you want to save the image every time. You can set a default location where you want downloaded files to be saved from Chrome’s settings which also features a toggle that tells Chrome not to ask every time.
The same applies to other downloadable files.
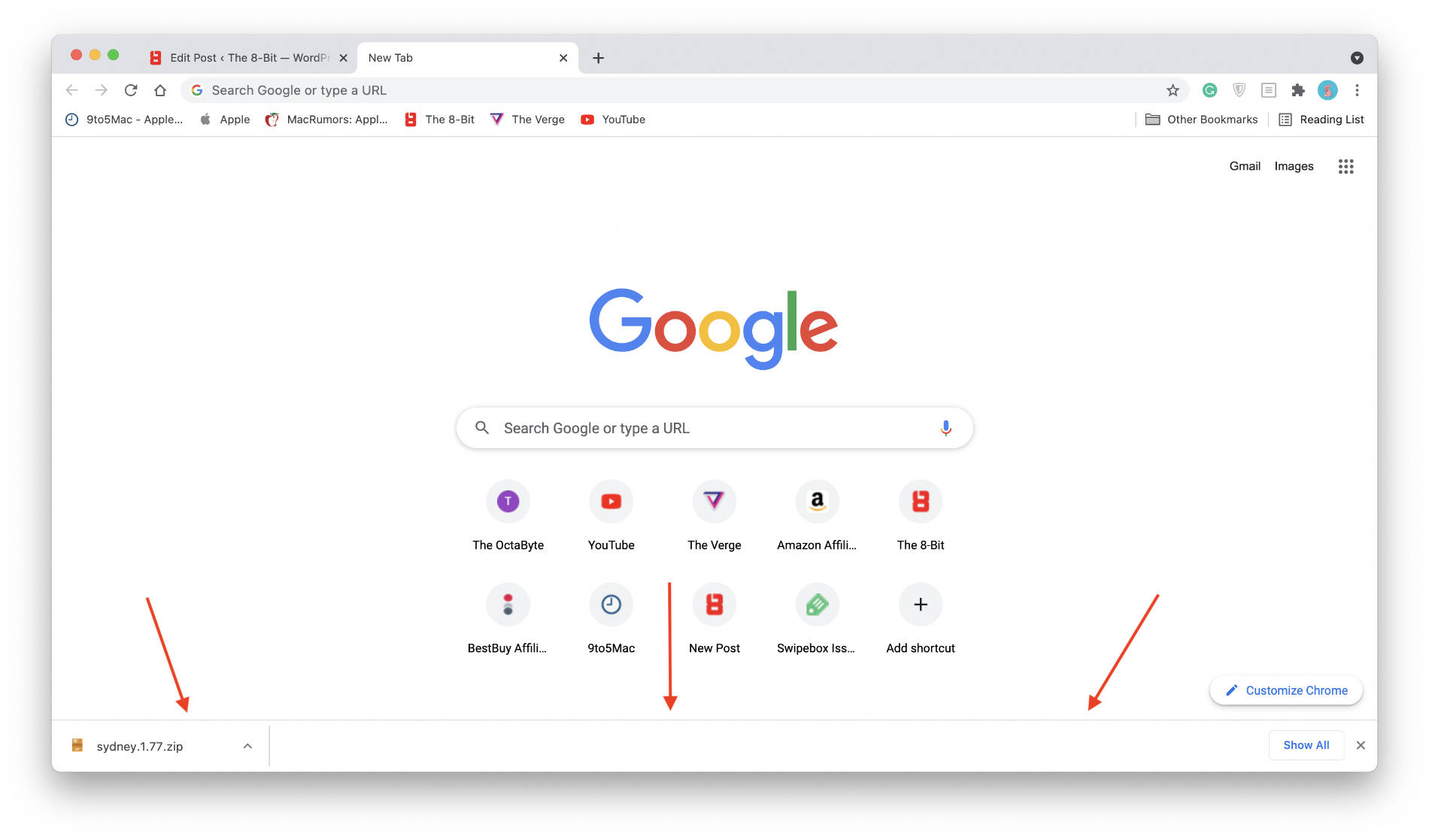
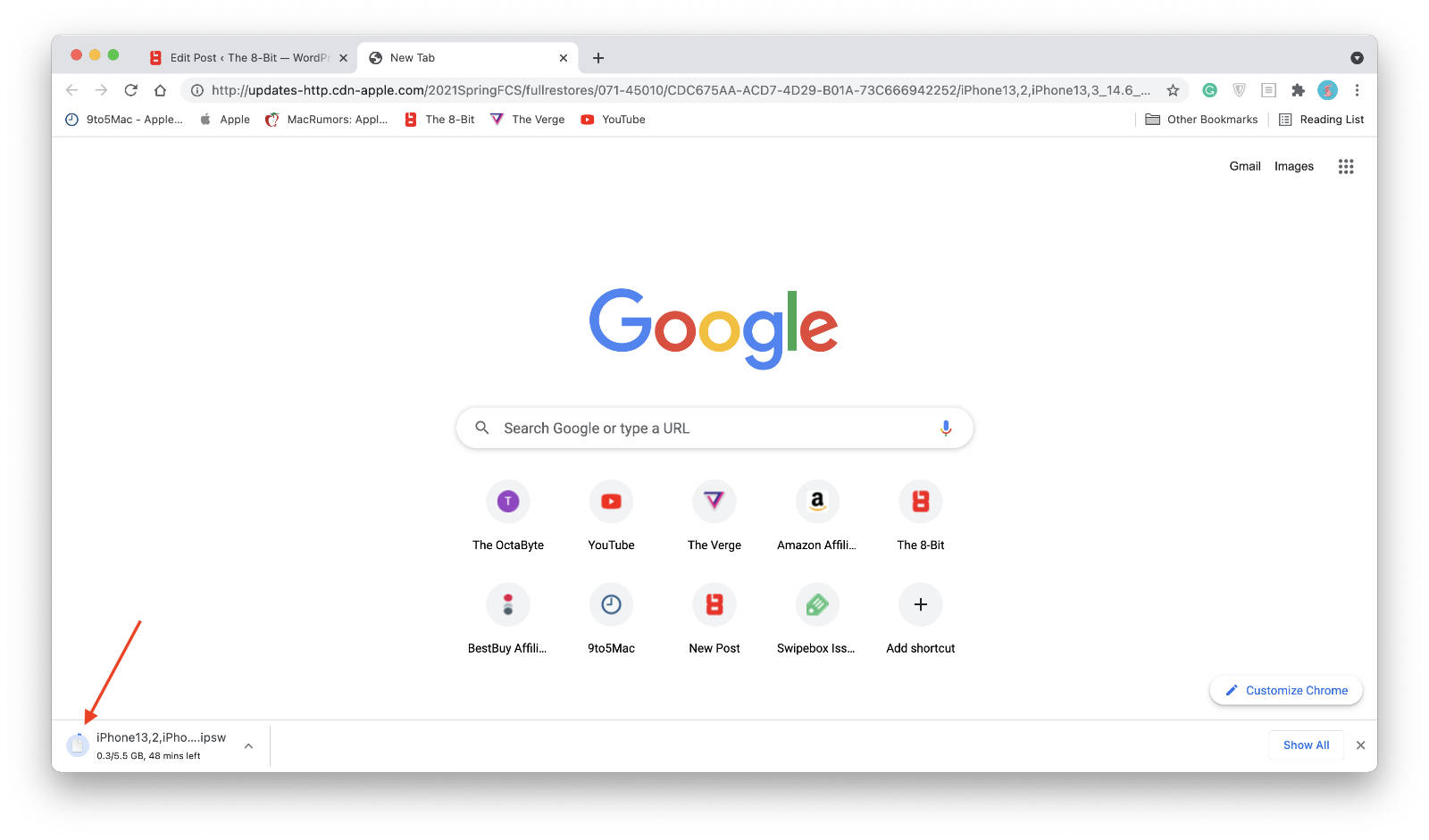
First off, the downloads bar appears at the bottom of the screen.

It’s a controversial placement since it eats away some of the vertical screen real estate. Nevertheless, it’s quite feature-friendly.
An ongoing download displays a progress circle alongside the numerical value of how far along the download is. Moreover, the downloads bar also shows an estimated time of when it expects the download to finish.

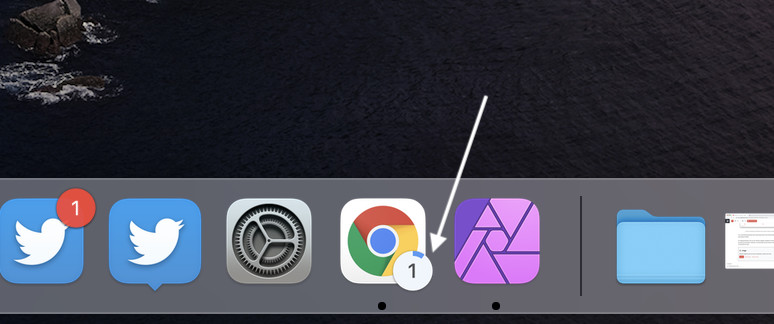
Interestingly, if Chrome’s icon is present on the macOS Dock, it will also display a circular indication of the download progress. Safari’s icon doesn’t do that. Instead, the Downloads folder in the dock does, provided it’s already present on the dock.
You can either click on the download while it’s ongoing to have it open instantly after it has finished downloading or you can open it later by not clicking on it beforehand.

Chrome’s downloads bar also lets you choose whether you want to automatically open downloads containing a specific file type. Other immediate options include canceling the downloads midway and showing the location of the download in Finder.
If multiple items are downloading, you can simply click on the Show All button, which will take you to Chrome’s dedicated downloads manager tab. There, you can view the entire history of your downloads and search within that list, eliminating the need to visit Finder.

The difference between Chrome’s download bar at the bottom of the screen and its dedicated Downloads tab is the ease of use. Since the downloads bar at the bottom of the screen takes considerable screen estate, it’s meant to be temporary.
Chrome could’ve easily copied Safari’s singular button interface for downloads. However, it’s unclear why Google chose to implement separate download manager instances.
Congrats! Your download is complete and so is our evaluation of Chrome’s Downloads implementation.
Safari
Safari also lets you download elements by right-clicking on them. However, a distinct feature when we compare it to Chrome is its “Download Linked File” option.
It lets you right-click on a direct download link and download whatever file’s in there. Some websites redirect to a new tab just to initiate a file download. This feature eliminates that behavior for good.
Safari also lets you choose the default location for the file. Furthermore, you can let Safari ask you where you want to save a file before each download.
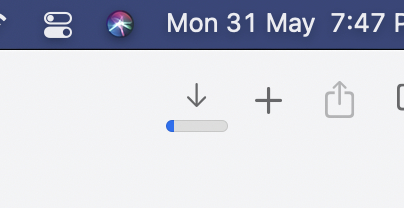
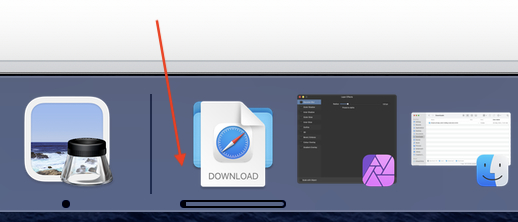
Safari has a clever implementation when it comes to managing your downloads. When you download a file, an animated icon falls into the downloads manager icon on Safari’s toolbar indicating that the download has initiated. The downloads manager icon shows a progress bar beneath itself to indicate the progress of the download.

Users can press on the download bar to see more information about the download including the progress displayed both numerically and in the form of a progress bar. It also shows the remaining time for a download.

You can then pause and resume a download, cancel it by removing it from the downloads list, or press the magnifying glass button to show it in Finder.
Safari does not have a dedicated downloads tab like Chrome. While some may think of it as a limitation, I think it’s clever as you’ve got one less place to visit. Everything related to your downloads occurs within the downloads manager in the toolbar which is accessible from any tab, unlike Chrome’s dedicated Downloads manager that takes up a tab for itself among regular browsing tabs.

Within the downloads button, you can just as easily clear your download history. One thing it lacks, though, is the ability to search within the list of downloads.
Safari is also smart at handling the downloads list. It automatically clears your download list daily to keep it uncluttered. However, you can always visit Safari preferences to eliminate that option and keep your downloads history forever.
Other smart downloading features include Safari’s ability to automatically unzip zip files and removing duplicate downloaded files.
Automatically unzipping files might not be ideal for some use cases. For instance, downloading a WordPress theme which requires the user to upload it in a zip format for installation on a website. However, you can always disable that within Safari preferences.
Downloads: Verdict
It turns out, Safari seems to be better at handling downloads, thanks to its clever Downloads button in the toolbar other smart features.
On the other hand, Chrome’s downloads implementation is simple and works. There is hardly anything that will annoy you. But for the sake of comparison, the lack of smart downloading features and the seemingly unnecessary presence of a dedicated Downloads tab gives Safari an edge.
Winner: Safari
Video
One of the most ubiquitous things one does in a browser is watch videos, be it on YouTube, Vimeo, or other players. That said, there are some slight differences when it comes to video playback on Safari and Chrome, which I’ll discuss promptly below.
Chrome
Chrome has a minimalistic video player that features buttons including the play/pause button, the volume button, the full-screen enabler, and a menu that contains an option to play the video in picture-in-picture alongside the option to download the video.

Picture-in-picture functionality was first introduced with Chrome 70, but for some reason wasn’t enabled on my version of Chrome for Mac—Chrome 90. I had to head over to Chrome’s flags menu to manually enable it.

Picture-in-picture, when enabled, works on YouTube as well. However, you’ll need to right-click twice on the YouTube video player to surface the menu that hosts the picture-in-picture option.

Chrome’s video player successfully displays thumbnails on some web pages containing videos which is something Safari fails to do.
Safari
Safari’s video player offers all the options that Chrome’s video player does and more. The additional buttons include the 15-second skip buttons which come in handy while navigating the video.

For some reason, Safari’s video player on a webpage does not show thumbnails of some videos on some websites. It’s unclear why, but the blank background with a play button is difficult to spot at a glance, increasing the chances of missing it.

Safari also offers picture-in-picture, both on embedded videos and also on video platforms such as YouTube and Vimeo. Acute differences between Safari’s and Chrome’s PiP players exist, though.

Safari’s player has rounded edges, while Chrome’s are perfectly squared. While that’s just an aesthetic difference that might not make an effect on the viewing experience, the picture-in-picture window can be easily resized in both browsers by simply dragging the edges.
Video: Verdict
Video playback is an important aspect to consider while deciding the browser of your choice. Both Safari’s and Chrome’s developers know that and have adequately implemented video playback tools essential for a convenient viewing experience.
However, as far as my testing is concerned, only Chrome was successful in displaying video thumbnails properly within webpages which earns it a win this round.
Winner: Chrome
PDF Viewer
Gone are the days you’d need a dedicated PDF viewer from Adobe just to open one. Today, browsers incorporate PDF viewers so that users can easily access them.
Chrome and Safari have their respective PDF viewers, but one is better than the other. Let’s take a look at what’s what.
Chrome
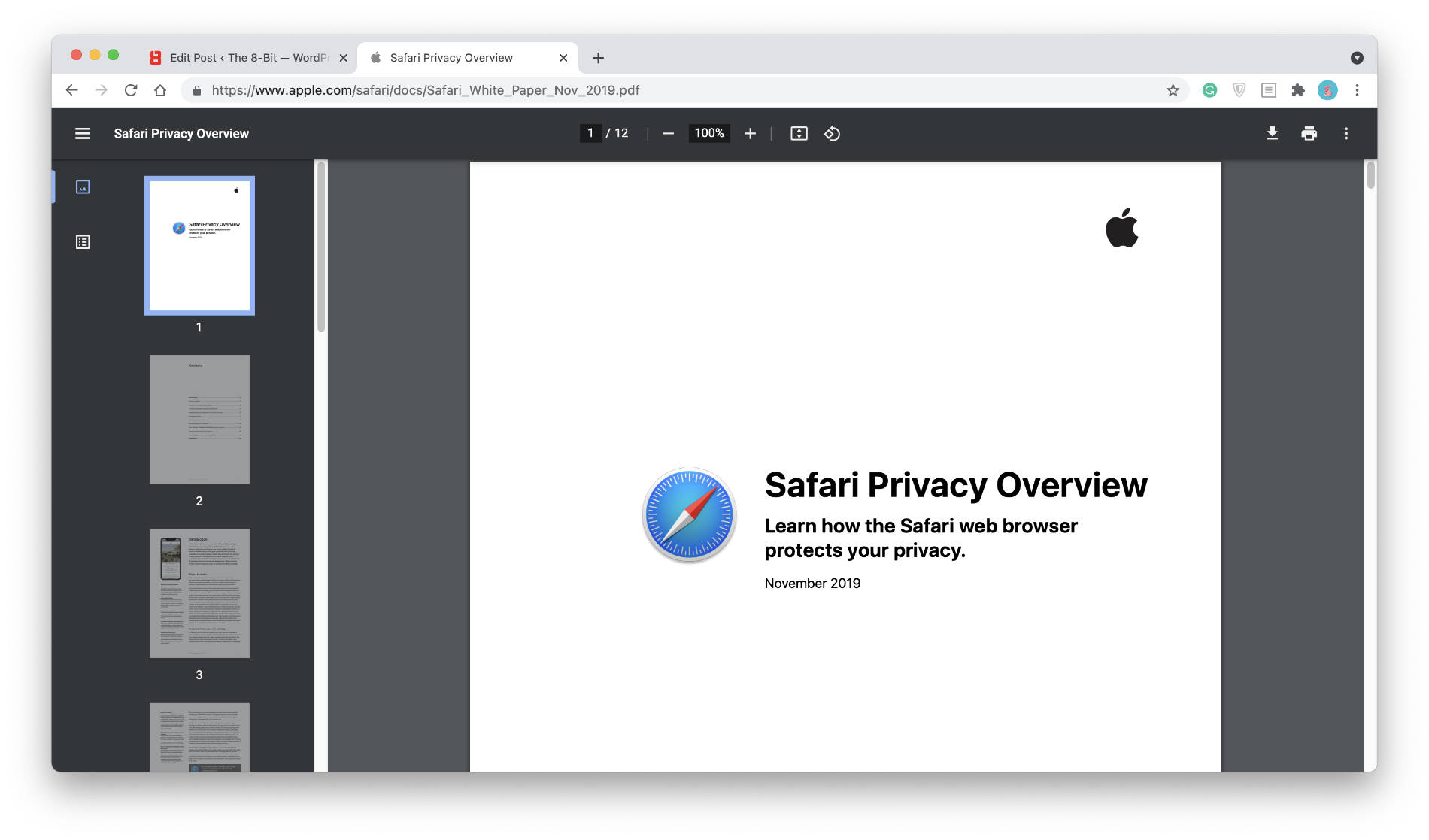
Chrome has a jam-packed PDF viewer right within the browser. It features a sidebar containing previews of the pages within the PDF which you can also use to view the table of contents.

The PDF tool also features actionable buttons that let you jump to any page of the PDF, rotate it, and even zoom in or out on a certain page. On the far-right side of the PDF viewer, additional buttons let you print the document, download it locally onto your Mac, or start a PDF presentation.
Although Chrome’s PDF viewer does not offer options to edit the document, it offers an adequate viewing experience which, if your indulgence in PDF documents is limited, is more than sufficient.
Unfortunately, the same cannot be said for Safari.
Safari
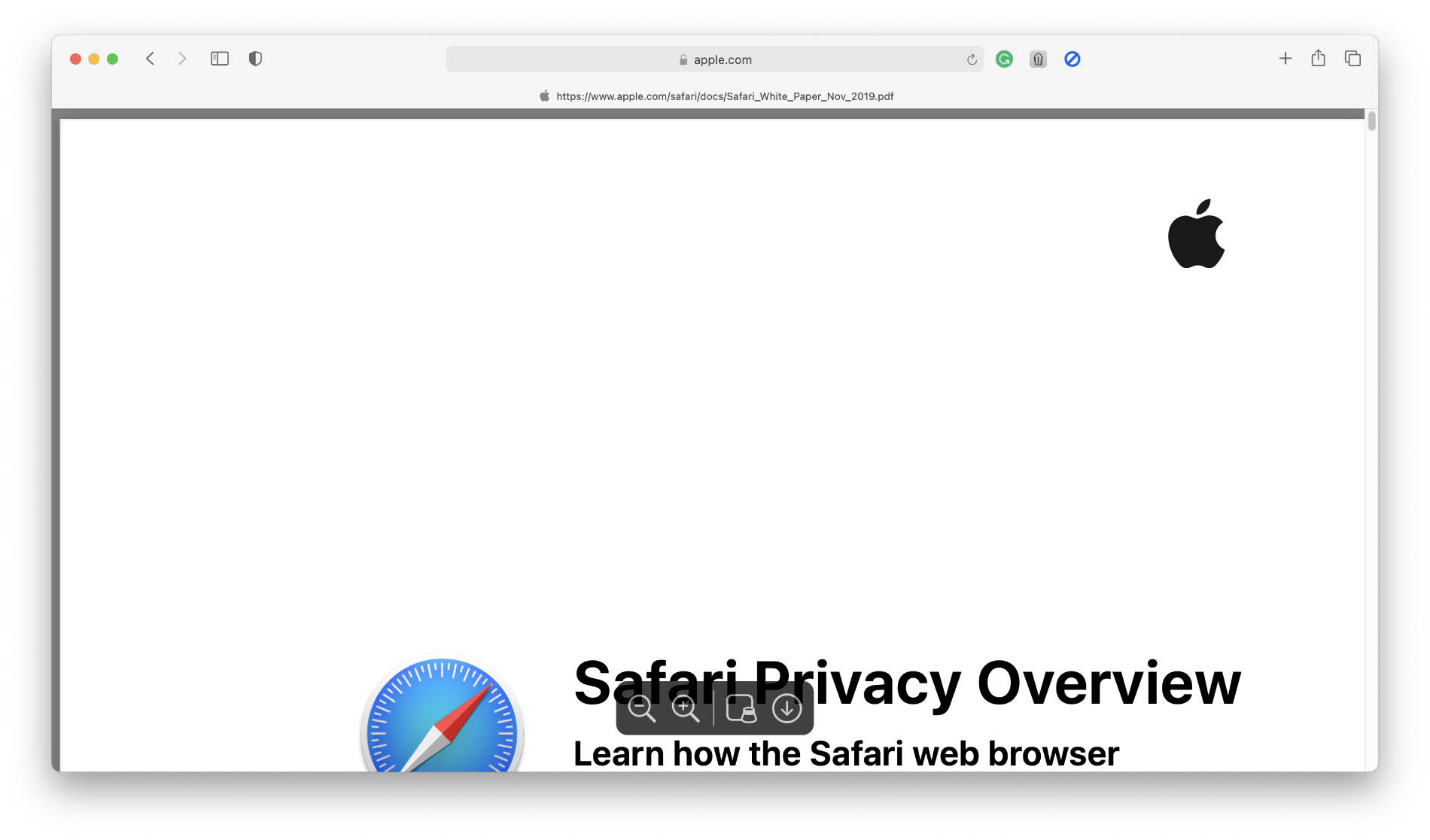
Safari’s PDF viewer is simply a viewer. It only offers zoom-in, zoom-out, and a download button, meaning you cannot view the document with the convenience that Chrome’s PDF viewer offers.
The buttons themselves aren’t fixed in a place and float around at the bottom of the screen. They also occasionally disappear when there is not enough pointer activity and waking them again requires the user to hover the pointer in a specific location.

It’s worth noting, though, that among the buttons is another button that evokes the macOS Preview app.
If you’ve never heard before, the Preview app is one of the most comprehensive first-party PDF viewers ever created. It features all of the tools Chrome’s PDF Viewer offers. Additionally, it comes with options to add a signature to the document, annotate it, and more.
However, since you need to manually press a button just to be redirected to another app, it doesn’t technically count as Safari’s PDF Viewer, which means it’s considerably weak in comparison to Chrome’s.
PDF Viewer: Verdict
Chrome has an overall better document viewing experience thanks to its adequately stuffed PDF Viewer as compared to Safari, which has minimal options to interact with the document.
Winner: Chrome
Google’s Document Suite
Google’s documents suite includes Docs, Sheets, and Slides. It’s a convenient way to create and collaborate on documents. It has also become an industry standard. And naturally, Chrome’s seamless integration of it makes it a better browser.
No doubt, these tools work great on Safari too, but the fact that Chrome natively hosts them and are accessible from the browser’s apps menu is great.
Related Posts:
- Browsing on your iPhone? Here’s how to continue on a Windows PC
- This one setting will fix a slow Chrome browser and speed things up a little bit.
- I switched to Cake browser for a week, and I’m not going back!
- First Browser-Based Side-Channel attack against Apple’s M1 chips works even with Javascript disabled; more so than other architectures
Ease of use: Safari vs Chrome
Browsers are our portal into the internet. However, since the internet is where everyone is these days, browsers ought to be easily accessible by a wide range of people.
A good browser with an easy-to-use interface and features will not only attract a user but also help them do their task efficiently. It will ultimately result in an easier experience, which, if you might remember, is the reason technology exists in the first place.

Both Safari and Chrome are popular browsers. The thing with popularity is that it rings well with a large group of people. This naturally means both browsers have a fairly decent interface that many find easy to use.
As far as the theory that popularity indicates ease-of-use goes, it’s worth noting that compared to Chrome, Safari is pre-installed on millions of Macs already lending it an advantage.
That said, I’ve spent the past two weeks extensively testing both browsers. During the process, I’ve concluded as to which browser I find the most user-friendly. I should also mention that my findings are summarized in this section as objectively as possible.
Let’s assume a user is accessing these browsers for the first time. Which browser will offer a swifter user experience?
Chrome
Chrome has a decent user interface. It’s also the most common browser interface for most people because Chrome is available on almost every platform. That said, for a new user, Chrome is unsurprisingly quite user-friendly.
The tabs are given precedence by placing them at the top of the window. The process of opening and closing tabs is also easy with distinctive buttons. The Omnibox, which is essentially the URL bar, is prominently placed sort of inviting users to use it.
When a user first opens Chrome, they are greeted with a URL bar in the middle of the screen with frequently visited websites. Furthermore, the bookmarks bar is located right below the Omnibox offering easy and quick access to marked web pages.
The latest version of Chrome (Chrome 90, as of this writing) also includes a tab search option allowing users to easily search through countless open tabs if any.

The multiple, clearly-placed starting points in Chrome’s user interface effectively decrease the complexity of simply beginning the browsing process making it less overwhelming.
Chrome also includes a ton of convenient features including reverse image search through a click of a button, highlighted links, easily accessible voice search, and more. Its range of handy PDF tools also adds up to ease-of-use; at the same time, rendering the need for installing dedicated PDF viewers useless.
Another aspect that aids Chrome’s ease-of-use narrative is support for various web technologies. The reason Chrome quickly dominated markets when Google first released it was that the browser focused more on developers than on end-users. The developers were adept at delivering products to end-users, making Chrome the most popular browser.
Google smartly made it easier for developers to create websites that are compatible with Chrome using the latest technologies.
Safari
Apple introduced Safari five years before Google releasing Chrome. That said, you’d think Safari would have better usability given the five-year head start and the experience gained learning about user behavior in that period.
Unfortunately, that’s not the case.
Safari remains to be considerably less user-friendly as compared to Chrome. Its interface, predominantly filled with the color gray, seems uninviting alongside the fact that there’s little distinction between background and foreground UI elements; especially in the latest version of Safari that comes packed with Big Sur.
Safari’s homepage features a range of quick shortcuts including Favorites, Frequently Visited, Reading List, and more. While these are quite useful, you cannot add your own quick shortcuts like Chrome.

Speaking of tabbing and navigation, tabs in Safari are laid out in perfect rectangle bars, unlike Chrome’s tabs which have a slight curve at the bottom where they meet with the toolbar.
The tabs are placed below the toolbar which houses the URL bar as well. This placement might be preferable for some people, but from an objective standpoint, they are slightly harder to notice and interact with mainly due to their slim, rectangular design, while their lower precedence in the window is also a contributing factor.
One minor inconvenience you may notice is that Safari tabs have invisible “close” buttons that appear only after you hover over a tab. While it’s not a major problem, I’ve managed to accidentally close tabs multiple times now.
Not everything is gloomy with Safari. It has a fantastic Tab Overview page that lets you preview all your open tabs at a glance. Tab overview also lets you search for open tabs.
Buttons in Safari running on macOS Big Sur are less prominent as compared to previous versions of Safari. The button for opening a new tab, for some reason, isn’t placed alongside tabs; instead, it’s placed in the toolbar alongside other buttons.
Thankfully, Apple allows you to completely customize the toolbar by moving around buttons, removing clutter, and more.
Ease of use: Verdict
Chrome’s familiar, colorful user interface as opposed to Safari’s boring gray interface makes it a better choice for most users.
Winner: Chrome
Web Compatibility: Safari vs Chrome
Have you ever used a browser you were excited about only to notice your favorite website behave weirdly in it?
If you think incompatibility issues aren’t widespread, I dare you to head over to Mozilla’s web compatibility wiki page which tracks web compatibility issues.
The most common cross-browser compatibility issues include incorrectly rendering certain CSS elements affecting the layout of the webpage, invalid HTML/CSS, and more.
That said, here’s how Chrome and Safari compete when it comes to offering better compatibility.
Web Platform Tests
The Web Platform Tests (or web-platforms-tests) is a suite of testing tools for checking if browsers are adequate in following the standards set by the W3C’s Web-platform stack.
The Web-platform stack includes all the standards and specifications that the web runs on today. Browser developers use these standards as blueprints while implementing core features within the browser.
If you head over to the list of standards included in the Web-platform stack, you’ll be baffled by their sheer number.
These standards cover elements ranging from a single string of text to complex web apps.
According to the web-platforms-test documentation on Github:
“The web-platform-tests Project is a cross-browser test suite for the Web-platform stack. Writing tests in a way that allows them to be run in all browsers gives browser projects confidence that they are shipping software that is compatible with other implementations, and that later implementations will be compatible with their implementations. This, in turn, gives Web authors/developers confidence that they can rely on the Web platform to deliver on the promise of working across browsers and devices without needing extra layers of abstraction to paper over the gaps left by specification editors and implementors.”
The web-platforms-test project has been officially adopted by several major industry players as a shared test suite including Apple, Google, and Mozilla.
That said, the web-platforms-test project also includes a bevy of tools that help browsers test compatibility for web standards.
One of those tools is WPT Dashboard.
WPT Dashboard
WPT Dashboard is one of the tools included in the web-platforms-test project. It displays an archive of test results collected from “an array of web browsers on a regular basis.”
Running tests regularly ensures the latest versions of browsers are covered and monitors if new releases break existing features.
The WPT Dashboard is comprised of two parts.
The first part is the “Running” part and its goal is to run the web-platforms-test project in Chrome, Edge, Firefox, and Safari daily. The second part is called the “Serving” part. It displays the test results on the WPT Dashboard website “wpt.fyi.”
This makes it easy to comprehend which browser is the most compatible with existing and upcoming web technologies. It also offers an insight into which browser may run into incompatibility issues more often.
Results
While the WPT Dashboard is heavily focused on testing Experimental versions of browsers which is what web developers use as a reference to test their websites, it also includes tests for the stable versions of the same set of browsers.
Since we are focused on the end-user experience, a group that does not use experimental versions of browsers, it’s imperative that we only consider scores for the latest stable versions of Safari and Chrome.
Incidentally, the last record of test results on the WPT Dashboard is of 21st May. WPT does run tests daily, but stable versions of browsers are only updated in long intervals comprising of weeks and sometimes, even months.
Having said that, in a graph displaying the number of tests failing in a browser over at WPT Dashboard, Safari has the highest number of browser-specific failures. On May 21, Safari had about 3,509 failures.

By comparison, Chrome has only had 566, as last recorded on May 21.
What’s interesting is that Safari hasn’t been able to attain a failure rate lower than that of Chrome. The lowest it got was back in 2018. Even then, Chrome was leagues ahead of it when it comes to counting the number of failures in the web-platforms-tests project.
This translates to a single fact: You are much less likely to run into issues while browsing using Chrome than using Safari.
Winner: Chrome
Video Compatibility and Playback
With the web increasingly becoming complex, part of which is owing to the existence of multiple video formats, it’s imperative to compare to what end both Chrome and Safari support them.
To test which video formats are supported by these browsers, I resorted to Tek-Eye’s HTML5 Video test page. It tests compatibility for the three most common web video formats including MPEG (.mp4), WebM (.webm), and OGG (.ogg).
Chrome managed to display the thumbnails for all of the videos on the page which is something Safari couldn’t do, as discussed above. The only time Safari displayed the thumbnail for an HTML5 video on the page was when the “poster” attribute was used within the HTML code.
Chrome was also able to play all of the three video formats included in the test while Safari was only able to play MPEG and WebM videos. It’s interesting to note that support for WebM videos was only recently added with the release of macOS 11.3.
When it comes to YouTube video playback, we tested it using this montage of Peru which goes all the way to 8K at 60Hz (4320p).

Safari was only able to play up to 4K at 60Hz while Chrome was able to crank that up to the full resolution, that is, 8K at 60Hz. Both Safari and Chrome support HDR videos. However, Safari only displays the content in HDR if the display supports it.

As for Netflix, both Chrome and Safari support HDR videos. However, only Safari supports Dolby Vision.
Video Compatibility and Playback: Verdict
It’s evident from our tests that Chrome is better at handling videos since it supports more formats and 8K playback on YouTube.
Winner: Chrome
Audio compatibility and Playback
Audio is just as important as video, especially when the video is top-notch. The audio should match high-quality videos to provide an effective media experience.
That said, here’s a look into how Chrome and Safari handle audio formats and playback and which is better in that sense.
Chrome supports most audio formats including the popular Opus (.opus) audio format that is being used by billions, thanks to its implementation in apps like WhatsApp and websites like Soundcloud. Other supported audio formats include WebM (.weba), WebMv2 (.webm), OGG Vorbis (.ogg), Wave (.wav), MP3 (.mp3), and FLAC (.flac).
Safari, on the other hand, only supports a few of those formats including Wave (.wav), MP3 (.mp3), FLAC (.flac), and CAF (.caf). You’d think Safari would support Opus audio files, and you would be correct. It does support the Opus audio format, but indirectly via Apple’s container format called Core Audio Format (CAF).
Apple says the Core Audio Format “simplifies the management and manipulation of many types of audio data without the file-size limitations of other audio file formats.”
As for a relatively modern media viewing experience, only Safari supports Dolby Audio and Dolby Atmos, which is a standard for surround sound. This means a movie or series supporting Dolby Audio on Netflix will sound better when played with Safari.
While you can use any speaker to play Dolby Atmos content, it’s advisable to use speakers that specifically support Dolby Atmos for a better listening experience.
Winner: Safari
Performance: Safari vs Chrome
An ideal browser would load websites in a jiffy, render heavy elements involving media adequately, and handle RAM in a way that accelerates your workflow instead of slowing it down.
Browsing does not require processing power as much as it does RAM. A processor only kicks in for rendering web pages and loading them. In this case, a faster processor may lead to faster website loading times. This is especially true for content-heavy websites.
RAM is required for managing browser tabs and preloading content. We will talk about it in detail further in this section.
Benchmarks
To test performance, we’ve resorted to browser benchmarking tools like Browserbench’s Jetstream, Kraken, WebXPRT and more.
These benchmarks offer a concise look into how a browser performs. How most benchmarking tools work is by running immediate tests, they assign a score based on the time taken to complete those tests.
That score is usually indicative of the performance that a browser offers. However, it’s worth noting that real-life instances may vary.
Before we begin, here’s the system configuration of the MacBook these tests were performed on:
- 13-inch MacBook Air
- Processor: Apple M1
- RAM: 8GB
- GPU: 7-core GPU
- Storage: 256GB SSD
Browserbench JetStream
Jetstream is a JavaScript and WebAssembly benchmark suite focused on advanced web applications. It rewards points to browsers that “start-up quickly, execute code quickly, and run smoothly.”
That said, here’s how much both Safari and Chrome score: (Higher is better)

Browserbench MotionMark
Browserbench’s MotionMark focuses on graphics performance. This includes elements like CSS and HTML rendering, an SVG node, or a series of canvas operations. This test is especially relevant today, thanks to websites adopting complex elements that require advanced rendering including animations and SVGs.
That said, here’s how much both Safari and Chrome score: (Higher is better)

Browserbench Speedometer
Speedometer measures the responsiveness of web applications. With the world increasingly adopting web applications, this area of performance and responsiveness is more important today than at any time in the past.
It simulates user actions for adding, completing, and removing to-do items “using multiple examples in TodoMVC.” The benchmark, furthermore, stresses the browser by adding up to a hundred to-do list items.
It’s worth noting that since it uses Javascript to perform, the benchmark is unable to accurately emulate a mouse or a keyboard click.
That said, here’s how much both Safari and Chrome score: (Higher is better)

SunSpider
SunSpider is yet another JavaScript test. It’s deprecated, though. But I’m including it here for good measure.
That said, here’s how much both Safari and Chrome score: (Lower is better)

Kraken
Kraken is yet another JavaScript benchmark. Before you think anything, consider this: it measures the speed of several different test cases extracted from real-world applications and libraries, which is a different use case as compared to other benchmarks.
It’s worth noting, though, that Kraken uses a test harness based on the SunSpider benchmark.
That said, here’s how much both Safari and Chrome score: (Lower is better)

Basemark 3.0
According to Basemark’s website:
“Basemark Web 3.0 is a comprehensive web browser performance benchmark that tests how well your mobile or desktop system can use web-based applications. This benchmark includes various system and graphic tests that use web recommendations and features.
After running the benchmark, you will see how your system performed compared to other systems and browsers in Basemark Power Board. Basemark Web 3.0 measures real-world client-side performance to detect browser bottlenecks.”
That said, here’s how much both Chrome and Safari score: (Higher is better)

Note: WebGL isn’t enabled by default in Safari. You can, however, enable it by heading over to Experimental Features in Safari’s Develop menu.
WebXPRT
WebXPRT is a benchmark that differs from others in a way that has a primary focus of replicating real-world tasks. As a result, the benchmark consists of six HTML5 and JavaScript-based scenarios created to “mirror the tasks you do every day.” These tasks include photo enhancement, organizing an album using AI, stock options pricing, encrypting notes, and using OCR to scan them, sales graphs, and online homework.
That said, here’s how much both Chrome and Safari score: (Higher is better)

Benchmarks: Verdict
Benchmarks suggest Safari does better in some areas including real-world browsing, while Chrome beats Safari in the responsiveness of web apps. Because Safari simply has more wins than Chrome here, the overall winner as far as benchmarks are concerned is Safari.
It’s worth noting that benchmarks do not denote real-life performance.
Winner: Safari
Day-to-day performance
Both Chrome and Safari are fast browsers. It’s not only that. The companies that make these browsers actively invest time and resources to make them faster.
On a Mac, though, Safari has precedence when it comes to performance. It’s especially the case because Safari is only available on devices that Apple makes, giving it access to resources other browsers lack.
Chrome has a notorious reputation for being a performance hog. That’s not because it’s slow, but because it utilizes excessive system resources to make itself run fast, which, in turn, leads to only short boosts of unhindered workflow while being incapable of sustaining that speed over a long duration.
I’ve been using Chrome and Safari extensively for the past two weeks, and more often than not, I’ve run into performance-related problems with both Safari and Mac. What I observed challenges the status quo. But hear me out.
While running the version of Chrome 90 that’s natively supported for M1 processors, I did not experience any serious issues that would affect my workflow. My workflow involves having up to 7-8 tabs open at once. Once it gets more than that, I close the tabs myself due to some sort of unidentifiable tab anxiety I think I have. In other words, I’ve never gotten to the point where Chrome would have to squish tabs to accommodate them into the window.
With 8GB RAM on my M1 MacBook Air, having 7-8 tabs open is no big deal. It works just fine without any issues.
Of course, it matters what each of those tabs is running. So, keep in mind that performance may vary in your case.
Time and again, I have been prompted with the “This webpage is using significant energy/memory” on Safari, though. It’s unclear if it’s a system-level inconsistency or an issue with how Safari handles resources. However, I’ve never managed to get a similar error with Chrome.

Aside from that, Safari is a pretty quick browser. I’ve noticed certain performance-related bugs within Chrome that don’t exist in Safari. One that comes to mind right now is the regular window resizing ability of Chrome, which lags even on an M1 MacBook Air. Safari also performs the initial load faster where Chrome at least requires one bounce in the dock to load while Safari launches instantaneously.
Safari is also generally faster at loading websites, thanks to its JavaScript rendering capabilities.
Both Chrome and Safari have their own versions of preloading websites. On Chrome, the setting can be found under the Privacy and Security section and is labeled as “Preload pages for faster browsing and searching.”
On Safari, the same feature is called “Preload Top-Hits.” Both services are extremely useful and help get you to a website faster, albeit while chugging considerable RAM and CPU power.
What preloading does is that when you type into the search bar of both browsers respectively, it automatically loads the page the browser thinks you’d visit beforehand.
Here’s how Apple describes its Preload Top-Hits feature on Safari: “Start to load a webpage as soon as it’s determined to be a top search hit based on your bookmarks and browsing history.”
And, here’s how Google describes its preloading feature on Chrome: “Pre-fetches information from pages, including pages you have not yet visited. Information fetched may include cookies, if you allow cookies.”
Note: Preloading comes at the cost of privacy as these browsers learn from your browsing history and the cookies saved from websites to predict what kind of links you’d click. It also consumes significant bandwidth as it downloads the pages to preload it, which, if you ultimately decide to not pursue the page, goes to waste. So, if you are concerned about privacy or have a data limit, you’d be better off with preloading turned off.
In practice, Safari seemed to also preload webpages faster than Chrome.
Day-to-day performance: Verdict
While Safari does occasionally run into memory issues, it is generally faster at loading stuff, earning it the crown for this section.
Winner: Safari
RAM and CPU Stress Test
This is undoubtedly the section most people are going to be concerned about. Chrome has a reputation for hogging memory. On the other hand, Safari sips it.
Both Chrome and Safari use sandboxing. It’s a process where each tab is allocated resources individually instead of sharing the same resources under a single process.
This means each tab is its own process.It helps the browsers mitigate browser-wide crashes when only a single or multiple tabs are affected.
Sandboxing also helps enhance security while preventing malware attacks.
Like every generic blogger or YouTuber, I tested out these browsers’ RAM and CPU usage by myself. And the results were quite surprising.
In fact, I had to do a series of tests, multiple times, just to be sure. My procedure involved quitting every application that was previously running on my Mac (except one low-usage application: Alfred) and opening both Safari and Chrome (one at a time) to test them.
It was a level playing field spanning a total of four tests. In the first test, I opened 100 empty tabs while all extensions were disabled. The second test involved opening 100 empty tabs with extensions enabled. To be fair, the same set of extensions (Grammarly and Honey) were enabled on both browsers.
In the third test, I opened 10 tabs and loaded them with websites including some content-heavy ones like YouTube, Netflix, and Reddit with extensions disabled. Finally, the fourth test saw the same procedure as the third, albeit with extensions enabled.
Once again, here’s the system configuration of the MacBook the following tests were performed on.
- 13-inch MacBook Air
- Processor: Apple M1
- RAM: 8GB
- GPU: 7-core GPU
- Storage: 256GB SSD
The observations
Based on the observations that I’ll share promptly below; you may be surprised to learn how both browsers fare.
Test 1: Opening 100 empty tabs with extensions disabled


In this test, Chrome maintains its reputation of being a resource hog, as notable from the Idle CPU percentage. However, it’s interesting that Chrome is pretty close to Safari when it comes to RAM usage, which admittedly was unexpected.
Test 2: Opening 100 empty tabs with extensions enabled


This test offers an interesting insight into Safari’s RAM usage. It’s low without extensions. However, with extensions enabled, Safari takes up way more RAM than Chrome.
I performed this test thrice and every time, Safari used more memory. This probably explains why I’d been getting those “webpage is taking significant memory” errors.
Test 3: Opening 10 tabs with extensions disabled


Safari here offers better performance. However, it’s commendable how close Chrome gets.
Test 4: Opening 10 tabs with extensions enabled


This solidifies my hunch that Safari extensions are performance hogs.
RAM and CPU Stress Test: Verdict
Both Safari and Chrome have their pain points. Safari offers better CPU performance. Chrome offers better RAM performance overall.
This was a surprising conclusion to my test. I never expected Safari to bypass Chrome in RAM usage, which is alleviated by enabling extensions. Since everyone will use at least one extension, we must consider this as a valid concern.
A observation that I made during my daily-life usage (when I wasn’t actively testing the browsers’ performance) was that Safari used more memory than Chrome with just 3 extensions enabled. At the same time, Chrome had more than 6 extensions enabled.
Winner: Tie
Battery Usage: Safari vs Chrome
The M1 MacBook Air I am using right now has a splendid battery. This, unfortunately, isn’t true for most Macs; especially older ones. At times when you might need it, a browser should be the least of all apps on your device to consume battery power.
Chrome—like its reputation for hogging memory intensively—has a reputation for consuming too much battery; which, unfortunately, I found to be true. macOS has a way of indicating which apps are using significant energy (AKA battery).
When you click on the battery icon in the menu bar, a section labeled “Using Significant Energy” lists an app within.
For me, right now, it’s Microsoft Word.
But I’ve consistently noted that Chrome always gets a mention regardless of the number of tabs that are open in the browser.

Safari has also received a mention once. But that was only when I was running benchmarks in it.
Unfortunately, I don’t have firsthand data on battery usage by both browsers. However, I’m keen on updating this article as and when I perform a dedicated test.
Based on my observations, here’s a verdict.
Battery Usage: Verdict
If you’re serious about battery life on your Mac, use Safari.
Winner: Safari
Security: Safari vs Chrome
Security is paramount when it comes to browsing. A browser is not only a portal for you to access the web, but also a portal for miscreants to install malware onto your system.
That said, let’s take a look at how Safari and Chrome compete when it comes to safeguarding users from security threats.
Protection from Dangerous/Fraudulent websites
The protective measures in Safari and Chrome include blocking websites with a known malicious behavior, websites that phish users, and those that don’t have a secure HTTPS certificate.
Chrome has a better indication of whether a website has a valid HTTPS certificate. You can simply click on the padlock beside the URL in the Omnibox and a dropdown will appear allowing you to view a website’s certificates.

Safari also denotes a secure webpage using a padlock, but it appears just beside the URL in the middle of the URL bar which makes it harder to click sometimes. Unlike Chrome, it’s not in the form of a button so much so as it’s an icon.

Chrome lets you choose between different levels of “Safe Browsing.”
The topmost level—Enhanced Protection—offers “proactive” protection against dangerous websites and downloads but comes at a cost of privacy as browsing data is sent to Google.
Then comes Standard Protection which offers, you guessed it, regular protection. Finally, you can choose to disable protection as well.
If a website does not have a valid certificate, both Chrome and Safari display a prominent message in the middle of the browser window asking the user to reconsider their decision to access the website.
Ultimately, if you must access that website, you can click on a link below the warnings that let you proceed at your own risk. The links are understandably difficult to spot at a glance.
As for the “fraudulent” (Safari lingo) or “dangerous” (Chrome lingo) website warnings, both browsers use Google’s Safe Browsing database to cross-check websites that are known to be malicious or harmful in some way.
As for Safari, Apple sends the website’s URL to Google to determine if a website is fraudulent or harmful. However, Apple says it does that in a way that Google is not able to determine the website you are browsing.
Furthermore, both browsers are adept at informing users about the potential threat if they continue to browse the seemingly fraudulent website. They also sport pop-up blockers that stop additional windows and pop-ups from triggering.
Protection from Dangerous/Fraudulent websites: Verdict
Safari and Chrome offer almost the same level of protection from dangerous or fraudulent websites, putting them in a tie for this round.
Winner: Tie
Passwords and Credentials handling
With having to log into a multitude of websites, it’s kind of difficult to keep track of the password for every website. Thankfully, browsers have built-in password managers these days that make your job easy. But are they secure?
Depends on the browser.
Both Safari and Chrome have password managers. While I’d recommend using a dedicated password manager instead, you can make do with the password managers baked right into the browsers.
Storing Passwords, Credentials, and Addresses.
How these password managers work is that they capture your username and password as soon as you log in to a new website on a browser and save it into their database.
The database is usually encrypted on the device so that hackers cannot take advantage of it even if they get their hands on your important credentials.
Furthermore, these databases are also synced over the cloud in an encrypted format. This means that even Apple or Google don’t have access to your stored passwords.
Google Chrome uses the operating system’s (in our case, macOS) secure vault to locally store passwords. To access them, you’ll need to enter the macOS login password for your user account.

Chrome can also sync your passwords over Google cloud so that they are accessible on other devices running Chrome. To access the passwords saved in Google Cloud, you will need access to your Google account’s credentials.
Safari, on the other hand, uses Apple’s passwords and credentials manager called Keychain. It works similarly to Chrome’s password manager in that it has three facets.
First, Keychain saves your passwords locally behind encryption that is only accessible by your Mac’s login password for your user ID.

Then there’s iCloud Keychain which syncs passwords and credentials across Apple devices securely using “industry-leading” encryption, according to Apple.

Finally, passwords are now also available within System Preferences starting from macOS 12 Monterey.
Aside from passwords, Chrome and Safari also save credit card details, contacts, and addresses. However, Safari sources Contact and Address details from the Contacts app on Mac while Chrome stores it locally within the browser.
Storing it locally might be an easier option for users to edit that information (one less app to work with), but because contact and address details might also be useful within other apps on Mac, iPhone, and iPad, it makes sense to source it from within the Contacts app as opposed to hosting it within Safari itself.
When it comes to accessing and editing your stored credentials and login data, it’s a pretty easy process on both Safari and Chrome. However, as a welcome security measure, you will need to verify yourself either by entering your Mac’s login password.
Finally, you can only export passwords from Chrome. Safari’s Keychain does not let you export passwords. So, after using Safari, if you plan on switching to Chrome, you’ll have a hard time doing so.
This brings us to a very important tip.
Tip: Instead of relying on password managers baked into Safari and Chrome, use third-party password managers. They are maintained with a primary focus on security and are available as extensions on both Safari and Chrome, meaning you won’t have any issue should you need to switch browsers. Some recommended password managers with a subscription include 1Password, LastPass, and Enpass. However, if you don’t want to spend money, you can opt for Bitwarden.
Autofill
How is storing all of this information useful, though? The answer is simple: Autofill.
Autofill makes it easy to fill forms, log into websites using saved usernames and passwords, and make payments quickly using stored credit/debit card information.
When you visit a website on Chrome that requires username and password authentication, Chrome automatically fills in the information for you.

The browser also has Auto Sign-in enabled by default which is a feature that automatically hits the login button for you after entering your login information. You can, however, turn Auto Sign-in off.
Chrome also offers to automatically enter multiple saved login credentials for a website, if any.
Safari works the same way on web pages with login fields. However, some differences exist in how usernames and passwords are applied. First off, Safari does not automatically fill in the login information. Instead, it offers you a choice.

Once you click the button that pops up beneath the login field—indicating that login credentials are available—it fills in the credentials. Multiple credentials for a single website are supported as well.
As an added security layer, Safari also prompts you to scan your fingerprint or enter your Mac’s login password before auto-filling your credentials. This ensures someone other than you using Safari from your user account cannot automatically gain access to your accounts.

Although, it’s worth noting that you can always turn this extra authentication layer off. But it’s not recommended. This feature also makes Safari’s autofill a more robust implementation as compared to Chrome.
On Safari, you also cannot turn off the auto-login behavior, unlike Chrome.
It’s also worth noting that not all websites support the auto-login feature. Even if it’s turned on within the Autofill settings in Chrome (and enabled by default in Safari), some websites may not automatically log you in and you’ll end up having to hit the login button anyway.
Automatic Password Generation
Aside from storing passwords and automatically filling them into login fields, browsers also have a smart feature that automatically generates strong passwords while creating a new account on a website.
It’s especially important these days to have a strong password. It makes it next-to-impossible for hackers to determine by guessing or by using brute-force techniques.
But the thing with strong passwords is that the stronger and more complex the password is, the harder it is to memorize.
Thankfully, with the autofill feature working across platforms, you no longer need to.
That said, both Safari and Chrome generate unique, complex passwords every time you create a new account or reset a password.
Compromised Passwords Warning
An increasingly important feature these days, both Safari and Chrome notify users if their existing password for a website has appeared in a breach.

After notifying, both browsers offer a link to the website in question so that you can change your password immediately. Browsers use information from data breaches to check if your credentials were included.
Aside from offering a warning, both Chrome and Safari have indicators within the locally stored passwords database that let you know which passwords need to be changed. Chrome has a dedicated section for compromised passwords, while Safari only shows a yellow icon beside compromised passwords within the database.

Chrome marches an additional step forward by also displaying a section full of weak passwords that would be better off if they’re replaced by a more robust password.
On the other hand, Safari additionally indicates the passwords that you’ve reused on multiple websites.
Both additional warnings from Chrome and Safari are important respectively. It’s a bummer that one lacks another; which is true for both browsers.
Passwords and Credentials Handling: Verdict
Safari’s handling of passwords and credentials is better and more secure than Chrome evidenced by the fact that Autofill on Safari has additional authentication options.
Apart from that, Chrome and Safari are pretty similar at handling credentials.
Winner: Safari
Download Protection
One of the main ways malware affects systems is by downloading a file locally to your system, after which it can be executed. Once malware is downloaded to your system, and God forbid, executed, it’s quite difficult to get rid of.
Thankfully, browsers come with downloads protection built-in.
Chrome blocks downloads from untrusted sites and also those that it thinks have malware or virus in them. The feature does not work perfectly every time as it might incorrectly flag a file as having a virus and block it.
The possibility of failing to flag a potentially dangerous file also exists.
Safari, on the other hand, does not have robust download protection as in, it does not automatically block files from downloading. Instead, it asks the user each time they want to download a file from a website.
You can always change permissions and stop Safari from asking you every time you want to download from a website.
Safari also has a potentially dangerous feature that automatically opens files that it deems “Safe.”
Back in 2018, security researcher Patrick Wardle demonstrated a hack where a zip file (containing malware) downloaded through Safari—which the browser deemed safe and unzipped its contents—was able to inject malware into the system.
While users can always turn that feature off, it’s enabled by default.
Aside from that, macOS handles threats at the system level and is considered to be safer than other operating systems including Windows. The level of safety on macOS helps alleviate such malware, but it’s worth noting that your Mac isn’t impervious to vulnerabilities and you should always download files from trusted sources.
Download Protection: Verdict
Chrome applies aggressive safety nets to protect users from downloading harmful files. While its stringent protection technique may be frustrating for advanced users who know what they are downloading, it’s helpful for a vast majority of people who don’t.
Safari, on the other hand, employs adequate measures to protect users from downloading files that are flagged malicious. But they aren’t enough as Safari doesn’t block the download completely and instead shows a prompt which makes downloading as simple as clicking “Allow.”
Furthermore, Safari’s feature that automatically opens “Safe” files is potentially dangerous, according to historical accounts.
Winner: Chrome
Sandboxing
According to Wikipedia, a sandbox is a security mechanism for separating running programs and isolating them into their own instances. Both Safari and Chrome use sandboxing to isolate each tab. With this, if malware is somehow loaded onto the tab, it’s cut off from the rest of the system and can’t affect it. Closing the tab closes the processes along with it.
The best way to think about a sandbox is to imagine a real sandbox. When you pour water into a sandbox, the sand absorbs it and does not let it leak outside the box. This way, while the sand got wet, it did not affect its surroundings. Similarly, if something affects a browser tab, the tab absorbs the damage so that it’s minimal, thereby saving critical damage to your data.
Sandboxing: Verdict
Sandboxing is implemented in Chrome and Safari quite similarly, leading to a tie for this section.
Winner: Tie
Network-side Security Features
A lot of times, hackers use networking tools to snoop into your network, steal your information, or indulge in other malpractices.
Thankfully, Both Chrome and Safari offer networking protection with the help of DNS-over-HTTPS (DoH).
Let me explain.
When you enter a domain (Ex: the8-bit.com) into either Chrome or Safari or any other browser, it asks a DNS server which is hosted by either your ISP or some third-party, “Hey! Lookup the8-bit.com for me and see if you can find its IP address.”
The DNS server replies, “Here you go: http://104.21.45.97. Have fun!”
Your browser says, “Thanks!” and finally loads the website for you.
While this conversation between your browser and the DNS server might seem safe, it isn’t. Someone with bad intentions could easily snoop in on that conversation and learn about the website you’re visiting.
Worse, they can even intersect the message from the DNS server back to the browser and show you a spoofed version of the website you requested which could potentially relay all the information you enter into the website to the bad actor.
DNS-over-HTTPS exists to solve that. It’s the same as regular DNS but has an additional layer of encryption on it. Since the conversation between your browser and the DNS server is now encrypted, anyone from outside will still be able to listen in on the conversation, but would only hear muffled words.
In other words, nothing meaningful (including your data and credentials as well as the webpage you’re visiting) will be revealed.
DoH is a relatively new technology and not all browsers have added support for it yet. Thankfully, it comes enabled by default in the latest version of Chrome (i.e. Chrome 90). You can head over to the security settings in Chrome and enable the toggle for “Use Secure DNS.”

Despite what it says, enabling the toggle won’t immediately start encrypting your DNS. Chrome will instead first check if the DNS server is capable of handling DoH requests.
To ensure Chrome begins enforcing DoH immediately, you’ll need to configure the DNS settings that support DoH locally on your system (Windows and macOS) and specify them within Chrome.
Safari also supports DoH, but instead of configuring it within the browser itself, Apple has enabled system-wide support. This means that you’ll need to install a special configuration profile on your system to enable DoH.
Security researchers have voiced concerns about using DoH due to its stringent nature and inability to be excused within enterprise environments.

Apart from that, DoH also causes cybersecurity issues as various tools to protect cybersecurity that rely on DNS become less efficient, if not impractical.
Among debatable topics pertaining to DNS-over-HTTPS, one is that it also directly or indirectly aids criminals.
So, what’s the alternative then? Security researchers suggest using DNS-over-TLS instead of DNS-over-HTTPS. However, if you want the ultimate privacy (but not flexibility), you should go for DoH.
MacOS supports DoT as well.
Network-Side Security Features: Verdict
Safari’s DoH automatically works—provided you’ve set it up on your system—without needing to flip a switch. On the contrary, Chrome requires you to enable DoH manually within the browser, even after setting it up on your system.
This is admittedly a bit controversial as some may argue Chrome’s offering the user a choice. However, since this section is dedicated towards discussing the security practices of both browsers, Safari deserves the prize for this one.
Winner: Safari
Browser-specific security features
While the aforementioned security features across Chrome and Safari are similar, some are specific to Safari and Chrome respectively.
Chrome
Chrome sports a neat feature called “Safety Check.”
It’s an automatic security diagnosis tool built right into the browser that runs check on certain services offered by Chrome and compares them with what it thinks is the optimal security settings.

Particularly, Chrome’s Safety Check looks for these things:
- Whether Google Chrome is up to date.
- Compromised passwords
- Whether Safe Browsing is enabled
- Whether any extensions you’ve installed are harmful.
Chrome also has Google Pay, which is a secure payments service built by Google. It also makes paying for something on the web quite easy. It saves your credentials and you’ll simply need to enter your CVC once to verify a payment.
Safari
One of the major benefits of using Safari on a Mac when it comes to security is that you get to use Apple Pay.
It’s secure and more convenient to use as compared to Chrome’s Google Pay implementation as you don’t manually have to put in your CVC number every time and instead use biometric authentication.
Browser-Specific Security Features: Verdict
Safari’s Apple Pay integration is more convenient as it lets you use the biometric authentication system on your Mac instead of having to enter a CVC every time.
However, the fact that Chrome includes Google Pay as well as a comprehensive Security Check feature is a better security package for most people.
Winner: Chrome
Related Posts:
- How to share your screen with internal audio using Discord on macOS
- The M1 Chip in your Mac has a seemingly unfixable but harmless vulnerability
- Security researcher successfully emulates graphical instance of iOS 14 running via QEMU
- macOS Big Sur includes Security Code AutoFill support for third-party apps
- Security researcher hacks AirTag; modifies NFC URL for Lost Mode
Privacy: Safari vs Chrome
Privacy is paramount to the browsing experience. It’s also a human right. And with our lives increasingly being spent in front of computer screens and within browsers, our existence is duplicating online with the things we do, like, and share.
Advertising networks take advantage of users’ browsing data to serve ads and reap its monetary benefits. While ads aren’t necessarily immoral, some methods to serve them are.
Advertisers use a variety of different methods to gain insights on user behavior including fingerprinting, tracking users across websites, and more. Modern browsers offer subliminal protection against these systems.
But it’s far from enough.
Safari and Chrome offer privacy options. While Safari is a more privacy-friendly option, Chrome is slowly, but gradually catching up.
Private Browsing/Incognito Mode
Private Browsing or Incognito Mode allows users to browse online without leaving a trace locally. ISPs and websites will still know the pages you browsed while in incognito mode, though.
This is especially useful if you share your Mac with others.
Both Safari and Chrome ship with their versions of private browsing modes. On Safari, it’s called Private Browsing and on Chrome, it’s famously called the Incognito Mode.

Fun fact: Private browsing or Incognito mode, as most know it, was first released by Apple’s Safari browser in 2005 with other browsers following suit in the years ahead.
Chrome’s Incognito Mode neither stores browsing history nor cookies. However, when it comes to blocking cookies completely while in Incognito, Chrome offers options to block third-party cookies.

By comparison, Safari replicates the settings for cookies from normal browsing mode. There’s no option to disable any types of cookies, particularly for Private Browsing mode. However, Safari blocks cross-site tracking even in Private Browsing mode.
Apple says Safari’s Private Browsing mode isolates each tab to prevent cross-site tracking. Chrome, on the other hand, treats all incognito tabs and even windows as one incognito browsing session during which Google says it won’t be able to prevent “the websites you visit from serving ads based on your activity.”
Winner: Safari
Permissions
Chrome and Safari equally have a stronghold on which websites can access which controlling elements on your system including location, camera, and microphone access, content blocking, and more.
Both browsers ask for user permission. These permissions appear when you visit a website for the first time and are remembered since. However, you can always visit browser settings to manage permissions.
That said, Chrome has a more comprehensive section for managing website permissions within settings, while Safari edges on adequacy. With Chrome’s granular permission settings, you can control almost every aspect a website has access to on your system.
By contrast, Safari additionally offers content blocking which is baked right within the browser; a feature missing in Chrome by default. But it could be easily alleviated by installing one of Chrome’s hundreds of third-party extensions.
Winner: Chrome
Fingerprinting and Cross-Site Tracking Prevention
Fingerprinting and Cross-Site Tracking have a thin line in between.
Fingerprinting is a process in which websites and third-party ad networks collect information about your browser configuration including fonts and plug-ins that are installed. This information is useful for singling out users and using identifiable information to target them with personalized ads.
Cross-Site Tracking is similar. However, instead of using technical information about your browser’s configuration or fonts, advertisers implement it by placing cookies in your browser that let them track your behavior across different websites, similar to cross-app tracking that Apple is making big moves to prevent.
If you’ve ever researched sneakers online and found ads featuring sneakers in your other browsing sessions, it’s because of cross-site tracking.
Safari has been preventing cross-site tracking for a long time now. The feature comes enabled by default. However, users have the choice to disable it, should they want to.

Since the ad industry can indulge in privacy-centric advertising, Safari allows advertisers to still target users with personalized ads using fingerprinting. But, instead of letting them collect information on a per-user basis, Safari “presents a simplified version of the system configuration to trackers so more devices look identical, making it harder to single one out.”
Google Chrome only recently has advanced towards blocking fingerprinting and cross-site tracking with its Privacy Sandbox. One of the key elements within the Privacy Sandbox is Federated Learning of Cohorts (FLoC). It’s a privacy-centric feature that clubs users in cohorts or groups of similar interests.

For instance, if your browsing sessions involved searching for a water bottle, Chrome will use its machine learning smarts to automatically assign you to a group of people that are interested in water bottles. In the end, you’ll still end up seeing targeted ads, but it will have a lesser impact on your privacy than before.
Google is currently trialing Privacy Sandbox for users, meaning not everyone will see its toggle within Chrome’s Privacy settings.
Despite Privacy Sandbox attempting to offer better privacy, the industry is pushing against it. Some say it’s even worse since these cohorts that Chrome creates can be used by Google for its benefit, especially because advertising is one of Google’s largest revenue sources.
Winner: Safari
History/Website Data/Cookies
Browsers save your browsing history so that you can revert to it should you need to. Aside from that, browsing history, website data, and cookies work in tandem to offer a personalized browsing experience.
It’s as simple as staying logged into a website even when you return to the browser after quitting it.
But these conveniences come at a cost; especially if they are mismanaged: your privacy.
Ultimately, browsers are responsible for safeguarding these crucial sets of information. And as every browser is different, the handling of this data is also different.
Let’s take a look at how Chrome and Safari manage your browsing history, website data, and cookies.
More importantly, do they manage it in a way that safeguards your privacy?
Navigating through your browsing history is quite simple on both Safari and Chrome. You can glance through your recent history by heading over to the History tab in menus on both browsers. For a deeper look, you can head over to the dedicated History tabs.
Perhaps the more important part relating to privacy when it comes to browsing history is the ability to delete it.
Once again, just like website permissions, Chrome offers granular control while clearing out browsing history. For instance, you can separately delete your browsing history, cookies, and website data. On the other hand, in Safari, if you need to delete your browsing history everything else (cookies, website data) will be cleared along with it.

Both browsers, however, offer users the option to choose the time range while deleting browsing history. Aside from that, you can also delete only cookies in both browsers.

Safari has had this convenient feature for some time that lets you return to the search results after spiraling out of the initial webpage you landed on as long as you’re in the same tab.
It’s also worth noting that Safari blocks third-party cookies by default while on Chrome, you’ll need to flip a switch within settings to do that.
Winner: Tie
Browser-specific privacy features
Some privacy features are unique to both browsers or are simply implemented differently. This section tries to differentiate between them.
Safari
First, there’s Intelligent Tracking Prevention (ITP).
Introduced alongside macOS Sierra, ITP limits online tracking without compromising your ability to browse websites normally. Safari does this “by learning which domains are used to track a user and then immediately isolating and purging the tracking data that they attempt to store on the user’s device.”
Furthermore, the feature uses machine learning to process the data on-device, meaning no information from your browsing sessions is sent to Apple.
When you need to dive into the abyss that is the internet from a cliff that is Safari, Apple’s privacy features are a nice shield that’ll protect you against hitting rocks and bleeding you of your personal information.
When you attempt searching using Safari’s Smart Search Field (URL bar), it does not send your location data or cookies to search engines.
Then there’s Apple Pay. Apple says that when you make a payment using Apple Pay on the web—which is only supported in Safari—the merchants at the other end are barred from seeing your data including your credit/debit card number. Apple doesn’t even share your billing address.

Some browsers including Google Chrome automatically sign into Google’s services, which could be potentially harmful to your privacy. However, Safari intentionally doesn’t support browser-level sign-in.
Finally, there’s this new feature introduced in macOS Big Sur called Privacy Report. It’s an interesting—but not inherently functional—feature that shows details and the number of trackers Safari blocked for you on a website.

You can also view a more comprehensive report that features details about the number of trackers Safari blocked per month associated with a list of websites where the trackers were found.
Privacy Report does not offer any actions to perform or even suggest anything, it’s simply a report. Nevertheless, you can still use it to your advantage as it tells you which websites to avoid in the future based on the number of trackers it brings along.
It’s worth noting that Chrome also has an indicator similar to Apple’s privacy report that appears within the Omnibar (in the form of a button) to display the number of trackers Chrome blocks on a website. It, however, does not mention the source of these trackers or prepare a comprehensive privacy report as Safari does.
Safari on macOS 12 Monterey includes a new toggle within Safari Preferences that lets you block your hide IP addresses from trackers and websites. Furthermore, Safari now automatically upgrades websites to use an HTTPS connection on compatible websites.
It’s worth noting that macOS Monterey is currently in the Beta stage and could receive updates to fix these inconsistencies over the course of multiple betas.
Chrome
Chrome is actively putting in efforts to improve users’ privacy, but there’s one thing that seems to hold it back: the fact that it’s more of an ad company than a search engine and browser company.
Chrome does not seem to have, at least according to my research, any privacy-related feature that’s not already covered by Safari. That said, we’ve already covered all of its privacy-centric features above.
So, then, why lend it special attention by writing another section about it?
Holes exist in Chrome’s privacy implementations which warrant discussion. However, it’s worth noting that most features within Chrome that enable these holes can be opted out of by the user.
Starting with preloading, the feature works by automatically loading websites in the background that Chrome thinks the user will visit next. You’d think Chrome might only be loading HTML, CSS, and JavaScript in the background but it also loads cookies for websites even if you don’t visit them.
Chrome allows users to send a “Do Not Track” request to every website they visit. This is simply a request and it is ultimately up to website owners to heed to it, which isn’t usually the case.
Google says Chrome periodically sends system information and page content to Google so that the company can learn about any threats the user encounters.
While this may seem resourceful on the surface, it’s difficult to forget that Google isn’t a saint when it comes to handling user data and has found itself to be the focus of some interesting privacy-related scandals.
So, essentially, sending data to Google means taking the risk that Google might secretly use your data for the benefit of its own advertising business.
Then there’s the infamous Sync. It’s a feature within Chrome that ties the browser’s settings to your Google account. Google says that turning on Sync on Chrome sends your personal information to Google.
Thankfully, Chrome also offers an option to add a passcode to your syncing data so that it is encrypted and cannot be obtained by Google.
Furthermore, the searches you make using Chrome’s Omnibar (the URL/search bar) are stored in your Google account.
Even when you cannot connect to a webpage, your privacy is in danger if you’re using Chrome. The browser can suggest users alternative pages similar to the one the user was trying to reach. However, to do that, Chrome sends the URL you were trying to visit Google.
As for languages, Chrome sends language preferences for Google to “customize your experience” on the browser. This could have been averted by processing the information on-device.
In this last hole in your privacy, while using Chrome, Google blatantly admits that using Chrome Sync, the browser “may combine any declared age and gender information from your Google account with our statistics to help us build products better suited for all demographics.”
These features are ultimately the ones aimed at improving your privacy. But for the most part, Google could have chosen to process the information online. By comparison, Apple’s Safari browser hardly sends any data back to Apple aside from diagnostic information, which, Apple says is not linked to your identity. That does not seem to be the case with Chrome.
Winner: Safari
Privacy: Verdict
When it comes to privacy, Safari is a more appropriate option. Chrome also has certain features that attempt to safeguard a user’s privacy, but its reliance on sending data back to the company is a vulnerability rife for exploitation.
Winner: Safari
Related Posts:
- Google has finally updated all its popular iOS apps’ App Store pages with Privacy Nutrition Labels
- Apple and Cloudflare collaborate to build a new privacy-focused internet protocol
- Typewise app review: Extreme privacy and fewer typos
Cross-platform presence: Safari vs Chrome
Most browsers are available on almost every operating system, be it macOS, Windows, and even Linux.

Chrome, for one, is the most popular browser. And one of the major contributing factors to its popularity is its cross-platform presence—it’s available on macOS, Windows, and Linux.

On the contrary, Safari is said to be the second-most popular browser. However, it’s only available on Apple devices.
Winner: Chrome
Cross-device synchronization: Safari vs Chrome
With the increasing reliance on portable devices like smartphones, cross-device connectivity within browsers is a welcome feature. Thankfully both Chrome and Safari offer that.
Safari supports what Apple calls Continuity which is a feature that has widespread applications across Apple’s lineup of devices, but they also aid use cases for Safari itself.

Continuity includes Handoff which lets you start your work on one Apple device and immediately switch to another. This is especially useful when you’re reading an article on your iPhone and you instantly need to switch over to your iPad or your Mac.
Another useful feature within Continuity that applies to Safari is the Universal Clipboard. It lets you copy anything on one device and directly paste it on another, provided all devices in question are Apple devices.

Safari also lets you open existing tabs from your other Apple devices using Handoff. It seems magical when it works; instead, it’s a decent piece of software engineering. When you’re browsing a webpage on your iPhone, a Safari icon appears on your Mac’s dock. Clicking it instantly takes you to the webpage within Safari. It also works vice versa.
While this dance between Apple devices is perfect, it is only possible between Apple devices. Since Safari doesn’t exist anywhere other than iPhones, Macs, and iPads, chances of cross-device compatibility if you’re using, say an Android phone, is pretty non-existent.
Another concern I can see people might have with Safari’s cross-device synchronization is that it happens over iCloud, which could be a less private option as opposed to a solution that works within the bounds of the browser itself.
However, Apple says that the data is end-to-end encrypted with keys that even Apple doesn’t have. On the contrary, iCloud has had some major data leaks in its history.
Chrome, by comparison, has an advantage when it comes to cross-device synchronization: it’s available on almost every device. This means if you use an Android device as your daily driver alongside a MacBook for work, you won’t have an issue jumping between these two devices as long as it’s limited to browsing within Chrome.
Syncing on Chrome, like Safari, includes browsing history, currently open tabs from other devices, passwords, and other autofill data.

The way information from other devices is presented within Chrome on Mac is much easier to comprehend than Safari. For instance, on Safari, browsing history isn’t segregated based on the device it was captured from and is presented as one long list. If you own multiple Apple devices and use them daily, figuring out which page you visited yesterday on your iPad from your Mac could get daunting.
Chrome, on the other hand, clearly labels from where a particular segment of browsing history is emerging from.
Google’s browser has also recently introduced a new feature that makes it easier to send tabs and links from one device to another. While browsing a webpage, if you’re on a Mac, Chrome’s Omnibar will display a button which upon clicking offers you to send that tab to one of your devices linked to the same Google account.
Other than that, the menu that appears after right-clicking a link also has an option that lets you send it to one of your devices. You can do the same while using a smartphone.
Unfortunately, Chrome’s sync also depends on your Google account, which is a less private option.
Cross-Device Synchronization: Verdict
If you’re heavily invested in the Apple ecosystem, features like Continuity, Handoff, and iCloud Tabs feel magical. However, as opposed to Safari, Chrome is impervious to an ecosystem lock, making cross-device sync possible over a wide range of devices.
Winner: Chrome
Developer Tools: Safari vs Chrome
Safari and Chrome also include tools for developers. We’re going to take a quick peek into which browser offers the best tools for developers.
According to Torque, “browser tools or dev tools can tell you a lot about any website, such as CSS markup and JavaScript errors. In addition, they allow you to test drive front-end changes, check your site’s responsive design, and even optimize its performance.
That said, let’s get into it.
Chrome’s developer tools are quite handy. For the most part, the developer tools between Chrome and Safari are similar. Where Chrome shines is in autocorrecting code while typing and its Lighthouse tab.

The Lighthouse tab audits the current website you’re on and rewards scores based on performance, accessibility, best web practices, SEO, and PWAs.
Chrome’s web driver (AKA ChromeDriver) is also quite adept at what it does. For instance, automated python scripts that indulge in web automation run perfectly with Chrome in comparison with Safari.
For instance, while running a test that requires opening and closing multiple Safari windows consecutively, Safari has a hard time opening the next window after the first one closes while using SafariDriver.
Safari has a dedicated “Develop” menu that features a bevy of different options ranging from letting you set a different user-agent to managing experimental features.
However, considering Chrome’s popularity rings well with the developer tools it offers, it deserves the win here.
Winner: Chrome
Accessibility
The goal of technology is not just to make life better. It’s to make life better for everyone, includes disabled people.
Browsers come with a bunch of tools that help disabled people navigate through the web like everyone else. Apple and Google, especially, have previously shown their commitment to improving accessibility. Safari and Chrome, respectively, are naturally encapsulated into that commitment.
Both browsers offer almost the same set of tools when it comes to accessibility including a screen reader, enhanced keyboard navigation, full-page zoom, text zoom, and minimum font size.
Chrome offers additional accessibility features including the option to enable high-contrast UI through its extensions. Plus, its wide market of extensions ultimately presents more benefits for the disabled.
Winner: Chrome
Update Frequency: Safari vs Chrome
While software updates bring new features, these are also essential in upholding the security and privacy of your system. That said, a browser’s update cycle matters.
If you’re using Chrome, you are signed up for receiving an update every six weeks. While major updates come once in a while, security patches and minor bug fixes are covered in these six-week updates.
Safari, on the other hand, is only updated with macOS version increments, meaning there are usually months before an update arrives. What’s more? Major updates that bring sweeping design, performance, and security changes only drop once a year.
Winner: Chrome
Frequently Asked Questions (FAQs)
Does Google Chrome slow down Mac?
What is the best alternative to Safari?
Is Safari owned by Google?
Which is the best search engine for Safari?
Is Safari Private Browsing really safe?
What is the most current Safari browser?
Which is better Google or DuckDuckGo
Final Thoughts (Summary)
Both Safari and Chrome are complex browsers with multitudes of features working in tandem to make your browsing experience as smooth and as error-free as possible. Now, for what you’ve been waiting for all along; let’s see which browser takes the crown:
| Category | Winner |
|---|---|
| Features and User Experience | Chrome |
| Web Compatibility | Chrome |
| Performance | Safari |
| Battery Usage | Safari |
| Security | Tie |
| Privacy | Safari |
| Cross-platform Presence | Chrome |
| Cross-device Synchronization | Chrome |
| Developer Tools | Chrome |
| Accessibility | Chrome |
| Update Frequency | Chrome |
| Overall Winner | Chrome |
Objectively speaking, if you ask which is the better browser between Safari and Chrome, the answer would be Chrome.
However, looking at the data in the table above, the four categories in which Safari wins are considerably significant: privacy, security, battery usage, and performance. This data has its own facets.
For instance, Safari and Chrome went head-to-head in terms of performance with Safari showing better CPU performance and Chrome, rather surprisingly, showing better RAM performance. While Safari wins the Benchmarks and Day-to-day Performance rounds, it’s worth noting that it loses ground when it comes to reliability.
You will run into fewer problems while using Chrome than using Safari.
On the other hand, if you value your privacy, Chrome is NOT the browser for you. Safari is no saint either, but it’s considerably better. That said, you might be better off using a different privacy-centric browser in that case.
In my observation, I found it true that Chrome consumes more battery power, but at least with the M1-optimized version on my M1 MacBook Air, I didn’t notice much of a difference than while using Safari.
To sum it up, Chrome ultimately offers a better experience and that is what you should use, if you are willing to give up some of your privacy and battery power.

